
css怎么选中聚焦的元素?
在CSS中,可以使用:focus选择器来选中聚焦的元素。
:focus 选择器用于选取获得焦点的元素;可以设置html元素在成为输入焦点(该对象的onfocus事件发生)时的样式。
例如一个链接获取了焦点后可以通过按"回车"键激活链接。可以用键盘的Tab键的遍历页面中可以获取焦点的元素,可以参考HTML中的tabindex属性。如果虚线框环绕了一个链接元素,证明此链接元素获取了焦点。
提示:接收键盘事件或其他用户输入的元素都允许 :focus 选择器。
注意:
:focus 选择器选择器在IE8中必须声明
<!DOCTYPE>。webkit内核浏览器会默认给:focus状态的元素加上outline的样式。
语法:
:focus {
style properties
}如:
a:focus {outline: 1px dotted red;}
input:focus {background: yellow;}css :focus实例
给input元素添加focus样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
input:focus
{
background-color:yellow;
}
</style>
</head>
<body>
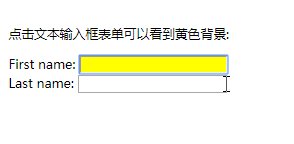
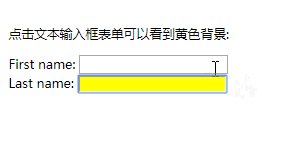
<p>点击文本输入框表单可以看到黄色背景:</p>
<form>
First name: <input type="text" name="firstname" /><br>
Last name: <input type="text" name="lastname" />
</form>
</body>
</html>效果图:

更多css的相关知识,可访问:web前端自学!!
以上就是css怎么选中聚焦的元素?的详细内容,更多请关注0133技术站其它相关文章!




