
css把正方形变成圆形
1、新建一个 将正方形变成圆形.html 文件,如图所示:

2、输入HTML5的结构代码,将title标签里面的内容修改成:将正方形变成圆形,如图所示:

3、在body标签中输入div标签,并且给div标签添加一个类名(box),如图所示:

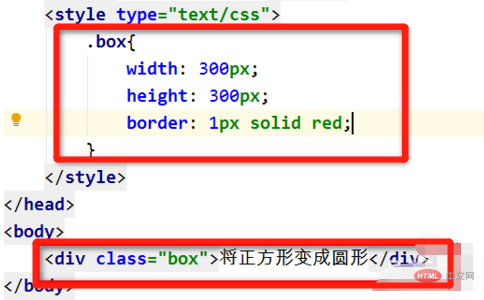
4、给类名(box)添加CSS属性,让其变成一个正方形,如图所示:


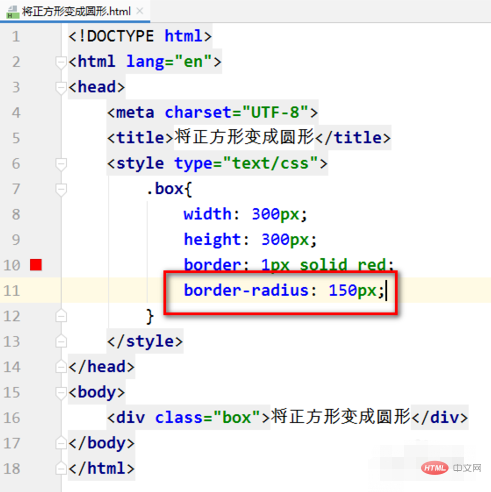
5、添加一个CSS属性,代码:border-radius:150px,如图所示:

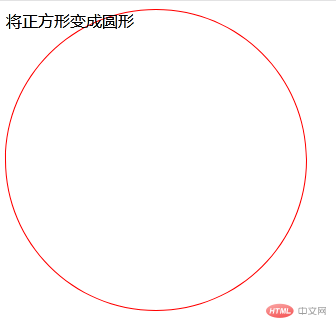
6、运行网页,可以看到正方形已经变成了圆形,如图所示:

更多web前端知识,请查阅 HTML中文网 !!
以上就是css中怎么把正方形变成圆形?的详细内容,更多请关注0133技术站其它相关文章!




