
css的语法规则是什么?
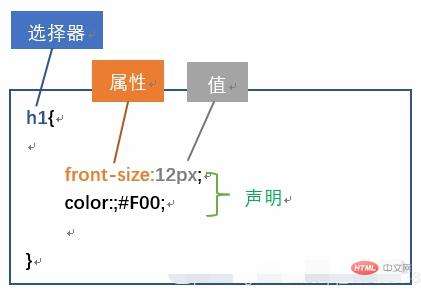
1、CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:
选择器{
声明1;
声明2;
声明3;
......
}
(推荐学习:CSS视频教程)
2、CSS样式申明——At-rule
例如:@charset "utf-8";
样式申明以@开头,紧跟着是标识符(charset),最后以分号(;)结尾。
几个at-rules
@charset—定义被样式表使用的字符集
@import——告诉CSS引擎包含外部的CSS样式表
@namespace——告诉CSS引擎所有的内容都必须考虑使用XML命名空间前缀
嵌套at-rules
@media——条件组规则。如果设备符合标准定义的条件查询则使用该媒体
@font-face——描述了一个将从外部下载的字体
@keyframes——描述了中间步骤在CSS动画的序列
@page——描述了文件的布局变化,当要打印文档时。
@supports——条件组规则,如果浏览器满足给出的规则,则把它应用到内容中
@document——条件组规则,如果被用到文档的CSS样式表满足了给定的标准,那么将被应用到所有的内容中。
更多CSS3相关技术文章,请访问CSS3答疑栏目进行学习!
以上就是css的语法规则是什么?的详细内容,更多请关注0133技术站其它相关文章!




