
dw里怎样设置图片的css样式
1、首先在文件内插入一张图片,点击插入\图像,选择一张图片即可。

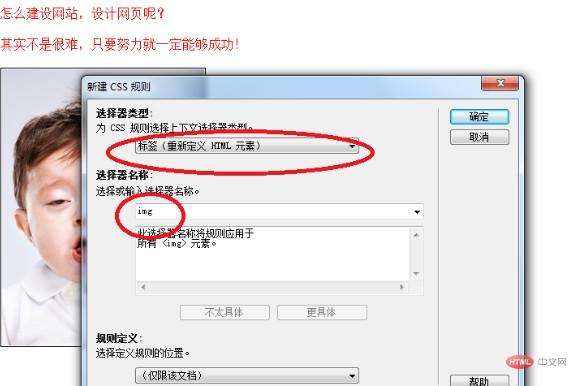
2、选中图像,点击css样式窗口的+号,新建一个CSS(相关课程推荐:css视频教程) 样式,打开对话框。选择标签元素,下面就自动变为img,就是说为图像编辑规则。


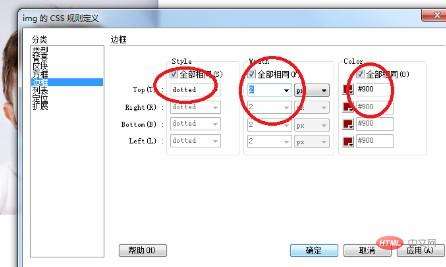
3、比如要为图片编辑边框,就在弹出的对话框中选择边框,有三个属性可以更改,一个是类型,大小和颜色。可以根据需要选择。

4、在右侧的css面板上就多了个边框属性,代码中多了个图像的css样式代码。图像就自动按照样式进行更改了。

5、如果要对该图像再进行修改,可以点击css样式窗口下的铅笔,在弹出的对话框中修改即可。
本文来自css3答疑栏目,欢迎学习!
以上就是dw里怎样设置图片的css样式的详细内容,更多请关注0133技术站其它相关文章!




