
css3布局方式有几种
css3常用的布局有多栏布局、多列布局、弹性布局、流式布局、瀑布流布局和响应式布局。
下面我们来看看各种布局的效果吧。
一、多栏布局——栅格系统
栅格系统就是利用浮动实现的多栏布局,在bootstrap中用的非常多。

二、多列布局
栅格系统并没有真正实现分栏效果(如word中的分栏),CSS3为了满足这个要求增加了多列布局模块。(相关课程推荐:css视频教程)

三、弹性布局(Flexbox)
弹性盒子是 CSS3 的一种新的布局模式。CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。

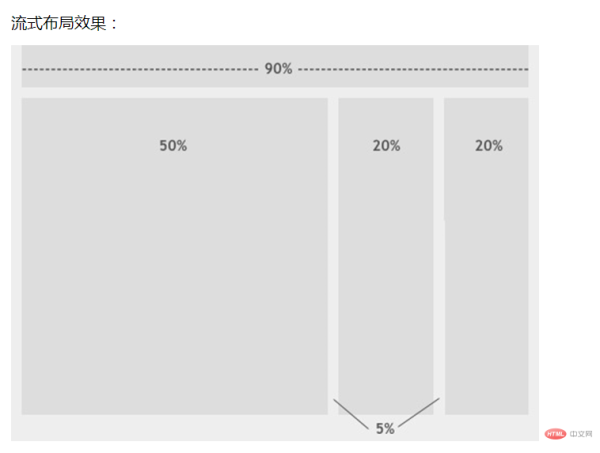
四、流式布局(Fluid)
固定布局和流式布局在网页设计中最常用的两种布局方式。固定布局能呈现网页的原始设计效果,流式布局则不受窗口宽度影响,流式布局使用百分比宽度来限定布局元素,这样可以根据客户端分辨率的大小来进行合理的显示。

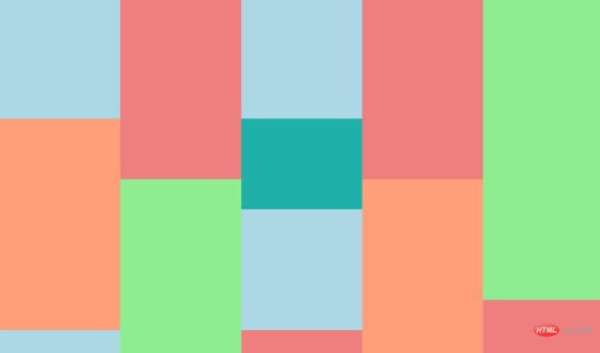
五、瀑布流布局
瀑布流布局是流式布局的一种。是当下比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。

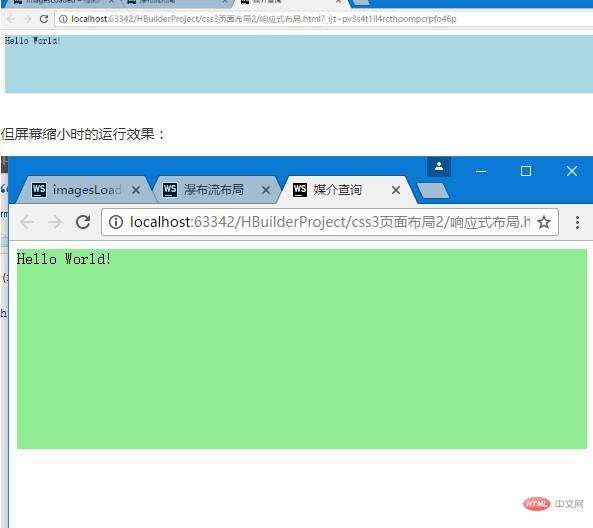
六、响应式布局(Responsive)
Responsive design,意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在手机和平板电脑上有更好的浏览阅读体验。

本文来自css3答疑栏目,欢迎学习!
以上就是css3布局方式有几种的详细内容,更多请关注0133技术站其它相关文章!




