
如何删除多余的css
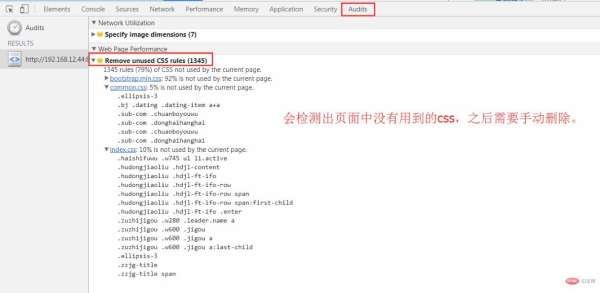
1、chrome浏览器 F12审查元素的Audits

说明:使用Audits,会检测出页面中没有用到的css,需要手动删除多余的css;同时需要说明的是检测出多余无用的css块,而不是某一行css。(相关课程推荐:css视频教程)
2、CSS usage插件
(1)安装Firefox浏览器
(2)安装firebug
Firefox浏览器--添加附件--搜索插件--安装

(3)安装css usage
步骤同安装firebug一样。
(4)检测

重要说明:可以导出干净的css

本文来自css3答疑栏目,欢迎学习!
以上就是如何删除多余的css的详细内容,更多请关注0133技术站其它相关文章!




