
css baseline如何设置
baseline是vertical-align属性的一个值,vertical-align属性设置元素的垂直对齐方式。它定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
具体设置baseline的方法是给元素添加vertical-align: baseline;即可。
(推荐学习:CSS视频教程)
举例:
<style type="text/css">
.ctn-block{
display: block;
background-color: #bbb;
line-height: 200px;
font-size: 50px;
}
.ctn-block .child1{
display: inline-block;
width: 100px;
height: 100px;
margin:10px 0;
vertical-align: baseline;
background-color: aliceblue;
}
</style>
<div class="ctn-block">
<div class="child1"></div>
<span>Gg</span>
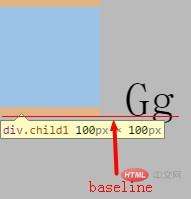
</div>效果:

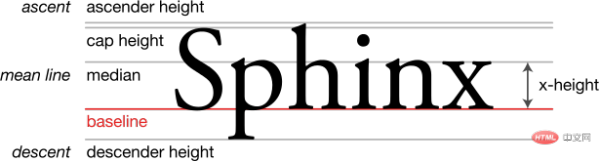
baseline是什么?

这是维基百科上的一张图,简单地来说,baseline是小写字母x下面的一条线。
更多CSS相关技术文章,请访问CSS3答疑栏目进行学习!
以上就是css baseline如何设置的详细内容,更多请关注0133技术站其它相关文章!




