
css选择器如何不选择某个元素
1、首先,打开html编辑器,新建html文件,例如:index.html。

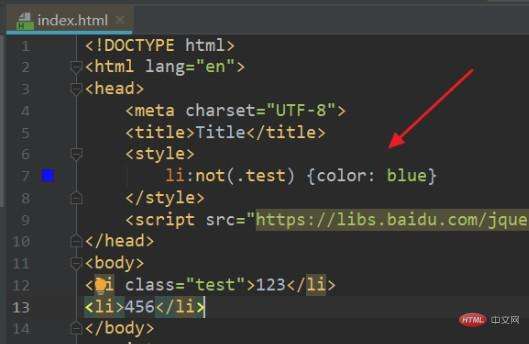
2、在index.html中的<style>标签中,输入css代码:li:not(.test) {color: blue}。(相关课程推荐:css视频教程)

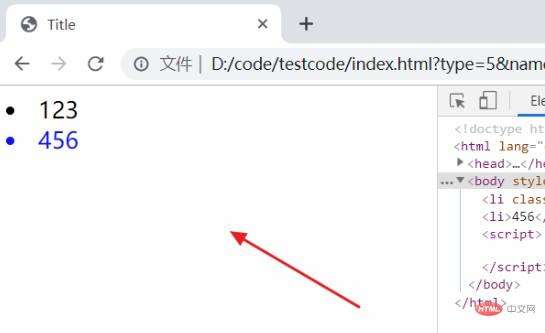
3、浏览器运行index.html页面,此时包含test类元素的li标签不会触发设置蓝色字体样式的css代码。

css扩展知识
CSS 否定CSS 伪类 :not() 匹配不符合一组选择器的元素,它有时也被称为反选伪类(negation pseudo-class)。不能包含另外一个否定选择器。
/* Selects any element that is NOT a paragraph */
:not(p) {
color: blue;
}注意:
● :not() 不支持在其参数中使用其他伪类。例如,h1:not(p:first-of-type) 不能匹配任何元素,包括 <h1>。
● 可以利用这个伪类写一个完全没有用处的选择器。例如, :not(*) 匹配任何非元素的元素,因此,这个规则将永远不会被应用。
● 可以利用这个伪类提高规则的优先级。例如, #foo:not(#bar) 和 #foo 会匹配相同的元素,但是前者的优先级更高。
● :not(.foo) 将匹配任何非 .foo 的元素,包括 <html> 和 <body>。
● 这个选择器只会应用在一个元素上,无法用它来排除所有父元素。比如, body :not(table) a 依旧会应用到表格元素 <table> 内部的 <a> 上, 因为 <tr>将会被 :not(table) 这部分选择器匹配。
本文来自css答疑栏目,欢迎学习!
以上就是css选择器如何不选择某个元素的详细内容,更多请关注0133技术站其它相关文章!




