
css浮动到底是什么意思
在标准文档流中每一个块级元素,在水平方向会自动伸展,直到包含它的元素的边界,在竖直方向和其他块级元素依次排列。
要实现浮动需要在CSS中设置float属性,默认值为none,也就是标准文档流块级元素通常显示的情况。
float属性
当float属性设置为right时,元素就会向其父元素的右侧移动、当float元素设置为left时,元素则会向向其父元素的左侧移动、当float为none的时候元素不会浮动;浮动我们可以这样理解,就是元素的居左居右问题,都是相对于父元素进行的浮动,确切来说就是在这个元素的左边或者右边位置;
(相关课程推荐:css视频教程)
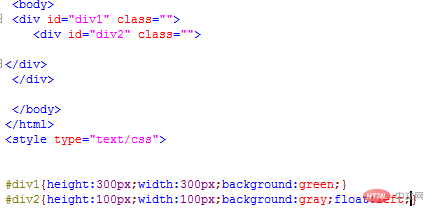
1、我们用代码实现左浮动,新建父子元素,把父元素设置为300PX的宽高,
子元素设置100PX的宽高,然后把子元素(div2)左浮动一下,代码:float:left;

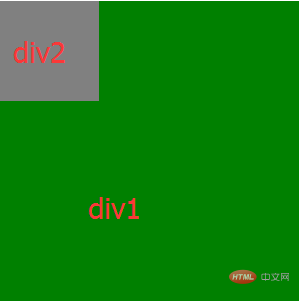
实现效果如下,DIV2在div1的左方,

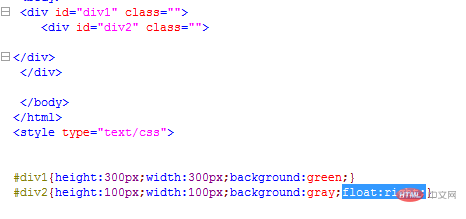
其它代码不变,我们只需要把浮动的代码更改一下,就可以实现右浮动了,float:right;

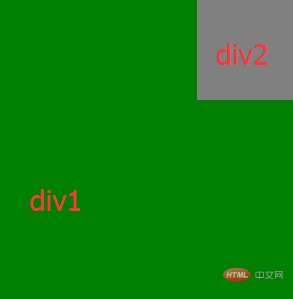
下图实际效果我们可以看到DIV实现了右浮动,浮动至右边;

css浮动扩展定义
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
本文来自css答疑栏目,欢迎学习!
以上就是css浮动到底是什么意思的详细内容,更多请关注0133技术站其它相关文章!




