
如何理解css的盒子模型
所谓盒子模型就是把HTML页面的元素看作一个矩形盒子,也将就是盛装内容的容器,每个矩形都是元素的内容,内边距(padding),边框(border),和外边距(margin)组成。
(相关课程推荐:css视频教程)
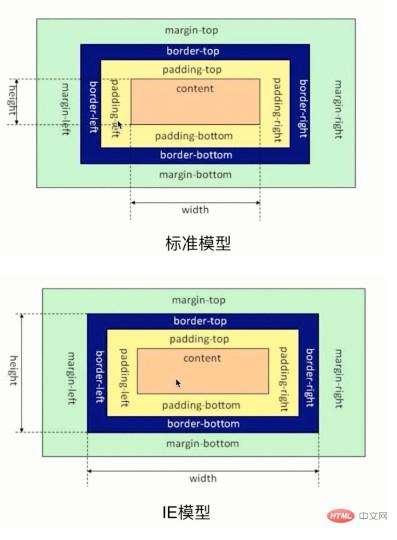
盒模型是有两种标准的,一个是标准模型,一个是IE模型。

从上面两图不难看出在标准模型中,盒模型的宽高只是内容(content)的宽高,
而在IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高。
css如何设置两种模型
这里用到了CSS3 的属性 box-sizing
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
本文来自css答疑栏目,欢迎学习!
以上就是如何理解css的盒子模型的详细内容,更多请关注0133技术站其它相关文章!




