
css设置背景不移动
只需要在需要背景不跟着动的div里:
div{
background:url();
background-attachment:fixed;
}加上background-attachment:fixed;就可以了,兼容IE6+
(相关课程推荐:css视频教程)
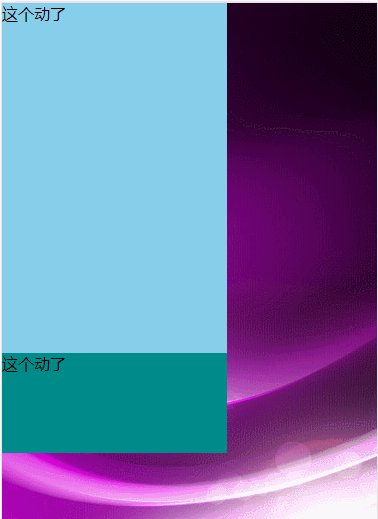
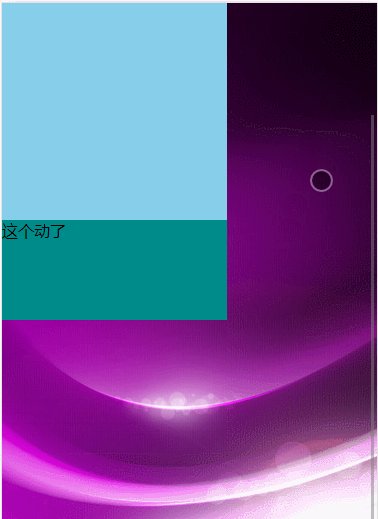
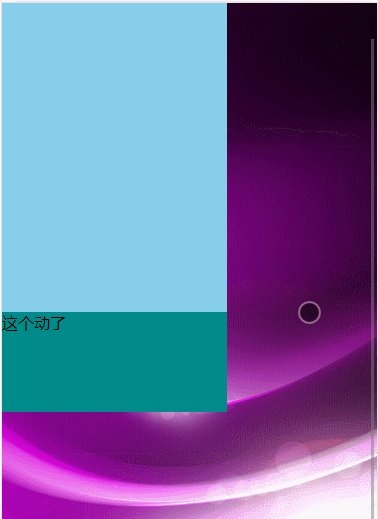
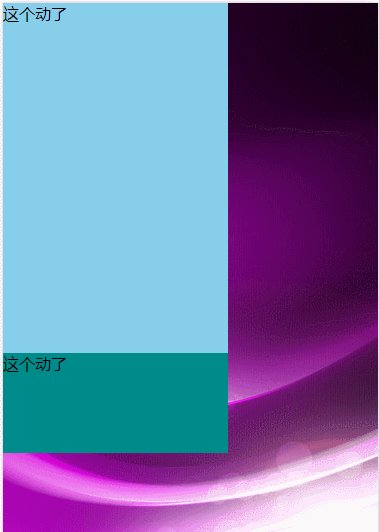
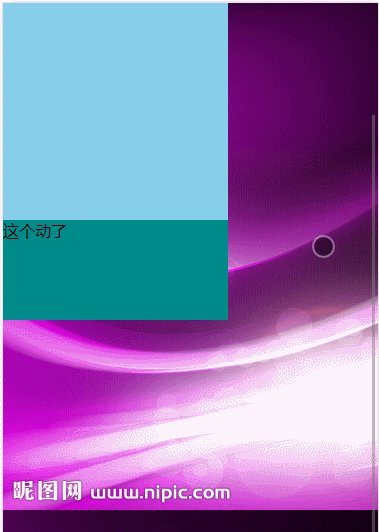
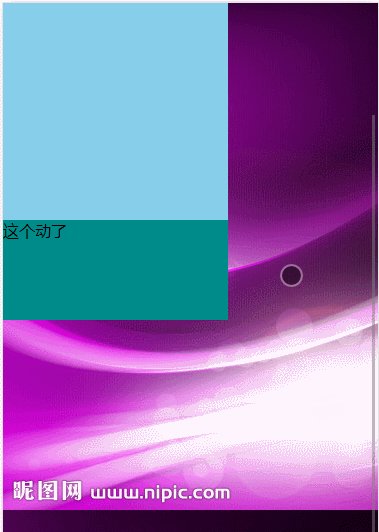
效果:

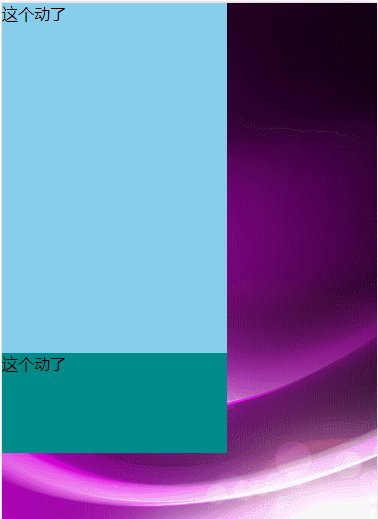
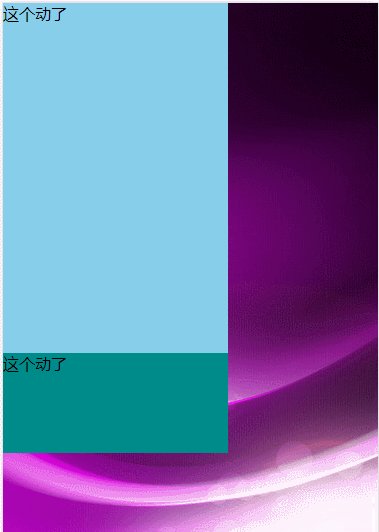
如果不加这个属性:

网上兼容IE6的方法:
<script type="text/javascript">
var scrollBackground = true;
</script>加一句js就行了
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
| 值 | 描述 |
|---|---|
| scroll | 默认值。背景图像会随着页面其余部分的滚动而移动。 |
| fixed | 当页面的其余部分滚动时,背景图像不会移动。 |
| inherit | 规定应该从父元素继承 background-attachment 属性的设置。 |
本文来自css答疑栏目,欢迎学习!
以上就是css设置背景不移动的详细内容,更多请关注0133技术站其它相关文章!




