
css是如何被渲染的
浏览器渲染原理
1. 浏览器在接收到服务器返回的html页面后,
2. 浏览器开始构建DOM树DOM TREE,遇到CSS样式会构建CSS规则树CSS RULE TREE,
3. 遇到javascript会通过DOM API和CSSDOM API来操作DOM Tree和CSS Rule Tree,解析完成后,
4. 浏览器引擎会通过DOM Tree 和CSS Rule Tree 来构造 Rendering Tree(渲染树),
5. 最后,渲染树构建完成后就是 "布局" 处理,也就是确定每个节点在屏幕上的确切显示位置
6. 下个步骤(渲染之后),开始 "绘制" ,遍历渲染树,并用UI后端层,将每一个节点绘制出来。
(推荐学习:CSS视频教程)
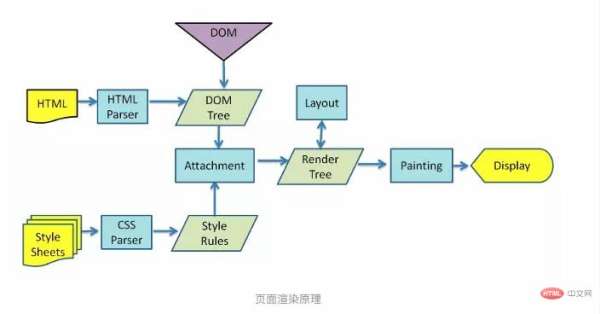
整个流程如下图所示

css 渲染规则
css的渲染规则,是从上到下,从右到左渲染的。
.main h4 a { font-size: 14px; }渲染过程是这样的:首先先找到所有的 a,沿着 a 的父元素查找h4,然后再沿着 h4,查找.main。中途找到了符合匹配规则的节点就加入结果集。如果找到根元素的 html 都没有匹配,则这条路径不再遍历。下一个 a 开始重复这个查找匹配,直至没有a继续查找。
浏览器的这种查找规则是为了尽早过滤掉一些无关的样式规则和元素。
css选择器权值
权值,代表着优先级,权值越大,优先级越高。同种类型的选择器权值相同,后定义的选择器会覆盖先定义的选择器。
important最高
内联: 1000
ID: 100
Class:10
Tag: 1
注: 组合使用,权值会叠加
影响DOM树构建的因素
HTML响应流被阻塞在网络中
有加载未完成的脚本
遇到<script>, 但是此时还有未加载完的样式文件
页面渲染与执行过程:
通过一个例子,我们来详细看看页面渲染和执行过程到底是怎么工作的:
<html>
<body>
<link href="example.css" rel="stylesheet">
<div>Hi here</div>
<script>
document.write('<script src="other.js"><scr' + 'ipt>')
</script>
<div>Hi again</div>
<script src="last.js"></script>
</body>
</html>解析器遇到了example.css,并将它从网络中下载下来。下载样式表的过程是耗时的,但是解析器并没有被阻塞,继续往下解析
解析器遇到<script>标签,但是由于样式文件下载未完成,阻塞了该脚本的执行(上面已指出)。解析器(构建DOM树和 CSS规则树)被阻塞住,不能继续往下解析
因为渲染树是DOM树 和 CSS规则树 来构造,所以此时,渲染树的构建也被阻塞
渲染树是绘制触发条件之一,因此Hi there!也就 不能被绘制(painting->display)到页面中。
绘制的触发条是: 渲染树构建完成,并遇到了阻塞
接下来,一旦example.css下载完成,内联的脚本执行完了之后,解析器开始执行遇到的<script>标签,并查到src属性中的other.js文件,立即被阻塞,开始下载other.js;
因为解析器被阻塞,触发了绘制条件,浏览器就会收到绘制的请求,“Hi,here”就会显示在页面上
other.js加载完成了之后,解析器继续向下解析,遇到 last.js 之后又被阻塞,
因为解析器再次被阻塞,又形成了 “绘制” 条件,因此绘制DOM树的内容,即,“Hi,again”就会显示在页面上。
last.js加载完成,并且被执行。
更多CSS相关技术文章,请访问CSS3答疑栏目进行学习!
以上就是css是如何被渲染的的详细内容,更多请关注0133技术站其它相关文章!




