
css样式不生效的常见原因
1、未关联外部样式表
这是一个让人很无语的错误,但我以前确实遇到过,辛辛苦苦写好了代码,发现一个样式都没有生效,傻乎乎地忙活了半天,最后居然发现自己忘了关联外部样式,当时我的心情,真是。。
如果你的样式全部不生效,首先确认关联了样式表没有,或者关联的样式位置、名字是否正确
<link rel="stylesheet" href="css/index.css"/>
2、样式表保存的编码错误
如果怀疑CSS表的编码错误,可以直接将css文件以utf-8的编码另存一下文件就可以了。
3、语法错误
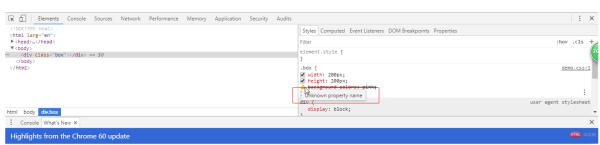
以谷歌浏览器的开发者工具为例,一般语法错误会显示为该样式被划去,样式左侧有图标提示,鼠标移入会显示英文提示。如下图所示: 
一般语法错误有:
1)、写错属性名,属性值不符合规范;
2)、以下符号使用了中文或者全角符号:
,;{}:
3)、html标签没写完整,漏了“<”或者”>”等
4、样式被层叠
如果是层叠导致的话,则需要提高样式的优先级。
常用的方法有:往选择器中添加元素,提高其特指度,或者在样式分号前空格加!important,如下:
background-color: pink !important;
5、选择器写错
1)、写后代子代选择等,涉及多个标签,类名、id等,子选择器的顺序、名字等写错了,均可能导致出错;
2)、html里的标签忘记写类名、id了,而选择器用了这些漏写的类名、id等,样式自然不会生效。
3)、后代选择器有没有写上空格;
4)、像 div.box{} 这类选择器会不会写成了 div .box{},即多写了一个空格
更多前端开发知识,请查阅 HTML中文网 !!
以上就是css样式为何不生效?的详细内容,更多请关注0133技术站其它相关文章!




