
css设置边框不重叠
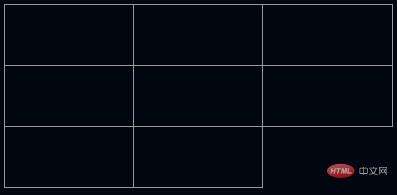
在某些情景下,多个元素的边框是重叠在一起的,这样内部边框就会因为重叠而显得比较粗。如下图所示。

而解决这个问题的方法有很多,这里推荐一种,给带有边框的元素设置如下样式 margin:0 0 -borderwidth -borderwidth
这里的 borderwidth 即为边框的宽度,按照上图所示,则添加样式 margin: 0 0 -1px -1px;
改进代码:
ul{
display: flex;
flex-wrap: wrap;
width:100%;
}
ul li{
width: 33%;
padding:30px 15px;
border: 1px solid #999;
margin:0px 0px -1px -1px;
}
这里使用了flex弹性布局,flex-wrap:允许换行。
更多CSS相关技术文章,请访问CSS3答疑栏目进行学习!
以上就是css设置边框不重叠的详细内容,更多请关注0133技术站其它相关文章!




