
css中段落间距设置方法:
一、使用line-height行高设置段落间距
我们对line-height的值设置越大,段落间距将会增大,同时字与字行距也会增加,不推荐用此line-height样式设置段落间距距离。为了观察效果,我们分别设置CSS line-height为20px与50px对比观察效果。
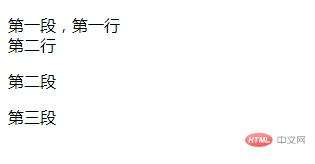
line-height为20px
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>段落案例</title>
<style>
p{ line-height:20px}
/* css 注释: 设置行高为20px */
</style>
</head>
<body>
<p>第一段,第一行<br />
第二行</p>
<p>第二段</p>
<p>第三段</p>
</body>
</html>效果如下:

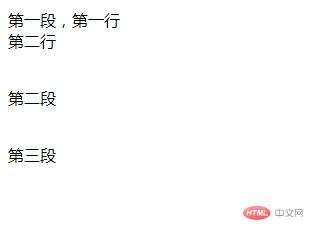
line-height为50px:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>段落案例</title>
<style>
p{ line-height:50px}
/* css注释: 设置行高为50px */
</style>
</head>
<body>
<p>第一段,第一行<br />
第二行</p>
<p>第二段</p>
<p>第三段</p>
</body>
</html>效果如下:

二、css使用padding内补白(内边距)设置段落间距
可以推荐使用padding设置段落上下间距。通过设置上下内补白,内距离即可实现p段落上下间距设置。
1、设置上下内补白为10px(padding:10px 0)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>段落案例</title>
<style>
p{ padding:10px 0}
/* css注释: 设置padding为上下10px */
</style>
</head>
<body>
<p>第一段,第一行<br />
第二行</p>
<p>第二段</p>
<p>第三段</p>
</body>
</html>效果如下:

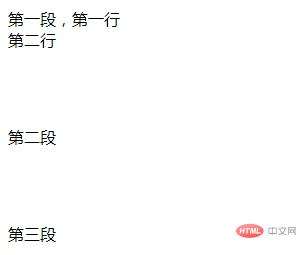
2、设置上下内补白为30px(padding:30px 0)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>段落案例</title>
<style>
p{ padding:30px 0}
/* css注释: 设置padding为上下30px */
</style>
</head>
<body>
<p>第一段,第一行<br />
第二行</p>
<p>第二段</p>
<p>第三段</p>
</body>
</html>效果如下:

推荐:css参考手册
以上就是css中段落间距怎么设置?的详细内容,更多请关注0133技术站其它相关文章!




