
css设置表格水平居中的方法:
1、首先,打开html编辑器,新建一个html文件,例如:index.html。

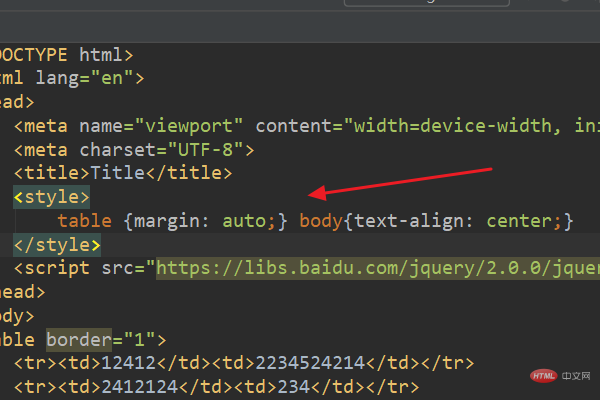
2、其次,在index.html中的<style>标签中,输入css代码:table {margin: auto;} body{text-align: center;}。

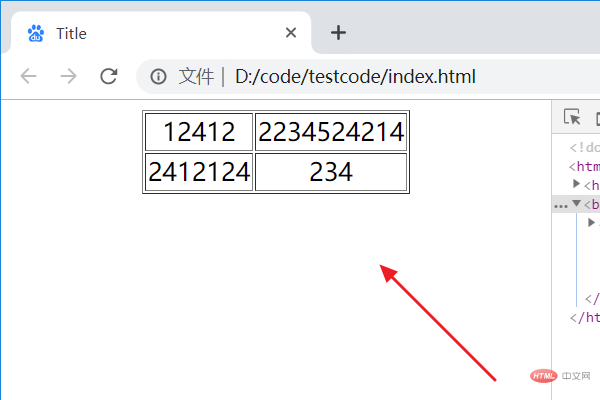
3、最后,浏览器运行index.html页面,此时会发现通过用css让整个table在页面中水平居中成功。

text-align属性规定元素中的文本的水平对齐方式。
该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;不同用户代理可能会得到不同的结果。
推荐:css参考手册
以上就是css表格水平居中怎么设置?的详细内容,更多请关注0133技术站其它相关文章!




