
css可以通过设置br标签所在文字的行间距来设置br标签的行间距。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.span1{
font-size: 20px;
line-height: 3em;
}
</style>
</head>
<body>
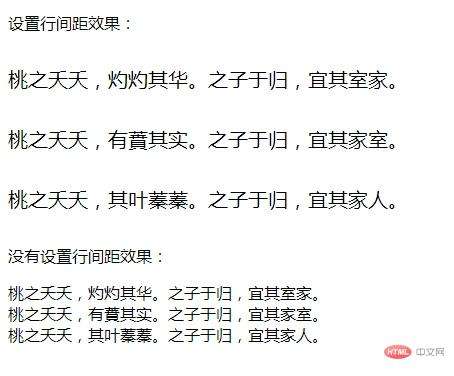
<p>设置行间距效果:</p>
<span class="span1">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br/>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br/>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
<p>么有设置行间距效果:</p>
<span >
桃之夭夭,灼灼其华。之子于归,宜其室家。<br/>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br/>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
</html>效果如下:

line-height 属性设置行间的距离(行高)。
注释:不允许使用负值。
说明
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
原始数字值指定了一个缩放因子,后代元素会继承这个缩放因子而不是计算值。
属性值:
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
inherit 规定应该从父元素继承 line-height 属性的值。
推荐:css手册
以上就是css br行间距怎么设置?的详细内容,更多请关注0133技术站其它相关文章!




