
CSS把两个div并列在同一行有多种方法,下面介绍两种实现方法
两个div全部设置成
display:inline;或display:inline-block;通过设置
float来让Div并排显示
下面具体介绍一下。
方法1:使用display属性来让Div并排显示

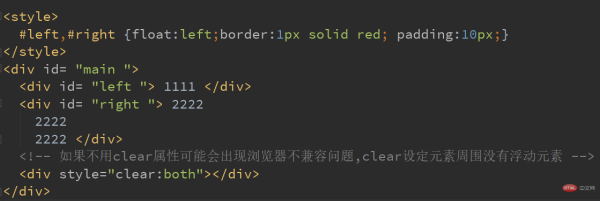
方法2:通过设置float属性来让Div并排显示

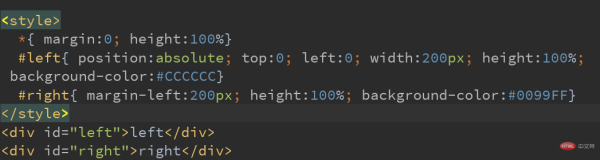
方法3:对于两个div并排,左边为绝对宽度,右边为相对宽度的,需要用到这种布局的情况比较多见,如左边为导航,右边为内容的页面
1、将最大的容器padding-left固定宽度,左边的固定宽度地一块position:absolute,然后right的一块width为100%
2、使用position:absolute

这段代码主要涉及到以下两点点比较重要的:
(1)兼容firefox实现div高度100%;
(2)div绝对定位的妙用;在页面布局的时候,position:absolute如果灵活的应用,可以达到很好的效果。
更多前端开发知识,请查阅 HTML中文网 !!
以上就是css怎么把两个div并列在同一行?的详细内容,更多请关注0133技术站其它相关文章!




