
想要用css实现椭圆这个效果,我们可以利用css3的border-radius属性来实现。
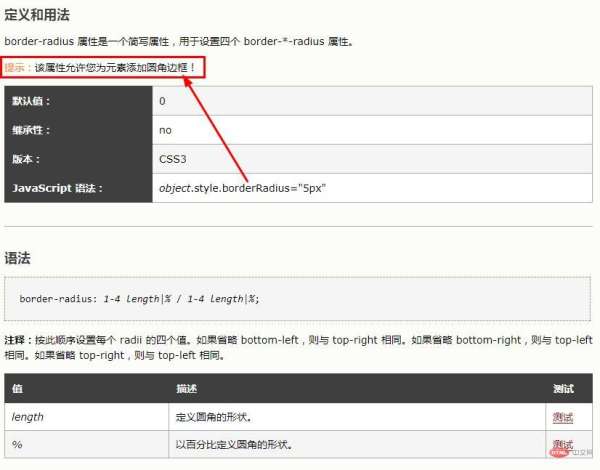
我们上官网查看一下border-radius使用方法,详细如下图:

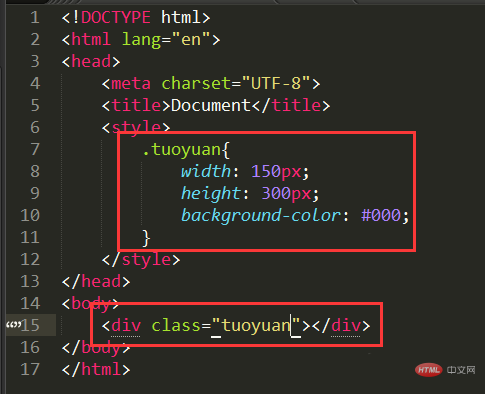
为了方便对HTML代码的开发,我使用html开发工具sublime_text,详细如下图:

我们新建一个html文件,然后新建一个div,高300px,宽150px,颜色为黑色的长方形,详细代码和效果如下图:


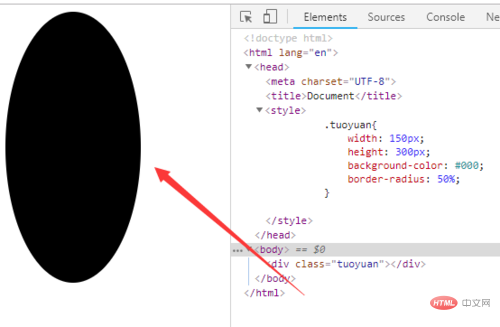
我们给div添加一个border-radius: 50%,就可以实现椭圆效果了,详细如下图

我们把html文件放到浏览器上面,然后发现长方形已经变成一个椭圆了,详细如下图:

更多前端开发知识,请查阅 HTML中文网 !!
以上就是css椭圆怎么画?的详细内容,更多请关注0133技术站其它相关文章!




