
行间距
行间距指的是邻近两行之间的距离。一般情况下,css行间距指的是相邻文本行基线间的垂直距离。
对于英文字体来说,行间距指的是一行英文的降部线与下一行英文的升部线之间的距离;对于中文字体来说指的是一行中文的最底部与下一行中文最底部之间的距离(因为中文字体是方块字,没有升部线和降部线的说法)。
基线(base line)并不是汉字文字的下端沿,而是英文字母“x”的下端沿。下图中两条红线之间的距离就是行高,上行的底线和下一行顶线之间的距离就是行距,而同一行顶线和底线之间的距离是font-size的大小,行距的一半是半行距。
css行间距可以通过line-height属性来设置。
line-height属性用于设置行使用的空间量,即行间的距离(行高);不允许使用负值。
语法:
line-height: normal|number|length|%;
属性值:
normal:默认值,设置合理的行间距。
number:设置无单位数字,此数字会与当前的font-size相乘来设置行间距。
length:设置固定的行间距。
%:基于当前字体尺寸的百分比行间距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.small {
line-height: 70%;
}
.big {
line-height: 200%;
}
.length {
line-height: 50px;
}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br> 这是一个标准行高的段落。
<br>
<b>大多数浏览器的默认行高约为110%至120%。</b><br>
</p>
<hr>
<p class="small">
这是一个更小行高的段落。<br> 这是一个更小行高的段落。
<br> 这是一个更小行高的段落。
<br> 这是一个更小行高的段落。
<br>
</p>
<hr>
<p class="big">
这是一个更大行高的段落。<br> 这是一个更大行高的段落。
<br> 这是一个更大行高的段落。
<br> 这是一个更大行高的段落。
<br>
</p>
<hr>
<p class="length">
这是一个固定行高的段落。<br> 这是一个固定行高的段落。
<br> 这是一个固定行高的段落。
<br> 这是一个固定行高的段落。
<br>
</p>
</body>
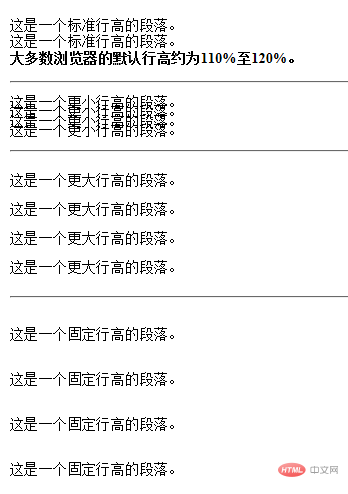
</html>效果图:

以上就是css行间距是什么意思?的详细内容,更多请关注0133技术站其它相关文章!




