
要想使得每行的文字一定的间距距离可以通过CSS的line-height属性来实现。
其实,在css中并没有直接可以设置行间距的属性,所以这就需要借助行高line-height来设置行间距,行高line-height的值越大,那么行间距就越高。
line-height属性用于设置行使用的空间量,即行间的距离(行高);不允许使用负值。
语法:
line-height: normal|number|length|%;
属性值:
normal:默认值,设置合理的行间距。
number:设置无单位数字,此数字会与当前的font-size相乘来设置行间距。
length:设置固定的行间距。
%:基于当前字体尺寸的百分比行间距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
width: 600px;
border: 1px solid #000;
}
p.sample1 {
line-height: 20px;
}
p.sample2 {
line-height: 50px;
}
</style>
</head>
<body>
<p class="sample1">
冬天的百草园比较的无味;雪一下,可就两样了。拍雪人(将自己的全形印在雪上)
和塑雪罗汉需要人们鉴赏,这是荒园,人迹罕至,所以不相宜,只好来捕鸟。薄薄的雪,
是不行的; 总须积雪盖了地面一两天,鸟雀们久已无处觅食的时候才好。扫开一块雪,
露出地面,用一支短棒支起一面大的竹筛来, 下面撒些秕谷,棒上系一条长绳,人远远地牵着,
看鸟雀下来啄食,走到竹筛底下的时候,将绳子一拉,便罩住了。
</p>
<p class="sample2">
先生读书入神的时候,于我们是很相宜的。有几个便用纸糊的盔甲套在指甲上做戏。我是画画儿,
用一种叫作“荆川纸”的,蒙在小说的绣像上一个个描下来,象习字时候的影写一样。读的书多起来,
画的画也多起来; 书没有读成,画的成绩却不少了,最成片断的是《荡寇志》和《西游记》的绣像,
都有一大本。
</p>
</body>
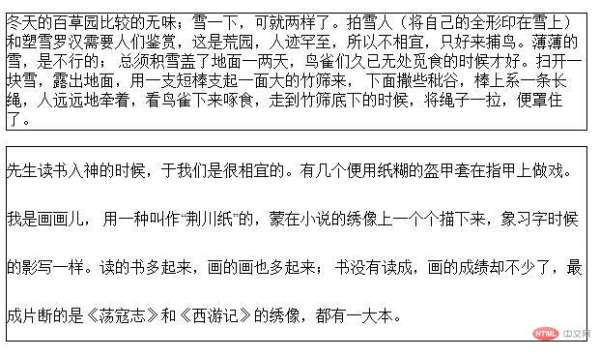
</html>效果图:

以上就是css怎么定义行间距?的详细内容,更多请关注0133技术站其它相关文章!




