
border-spacing 属性设置相邻单元格的边框间的距离(仅用于“边框分离”模式)。
该属性指定分隔边框模型中单元格边界之间的距离。在指定的两个长度值中,第一个是水平间隔,第二个是垂直间隔。除非 border-collapse 被设置为 separate,否则将忽略这个属性。尽管这个属性只应用于表,不过它可以由表中的所有元素继承。
属性值:
| 值 | 描述 |
|---|---|
| length length | 规定相邻单元的边框之间的距离。使用 px、cm 等单位。不允许使用负值。 如果定义一个 length 参数,那么定义的是水平和垂直间距。 如果定义两个 length 参数,那么第一个设置水平间距,而第二个设置垂直间距。 |
| inherit | 规定应该从父元素继承 border-spacing 属性的值。 |
示例:
<html>
<head>
<style type="text/css">
table.one
{
border-collapse: separate;
border-spacing: 10px
}
table.two
{
border-collapse: separate;
border-spacing: 10px 50px
}
</style>
</head>
<body>
<table class="one" border="1">
<tr>
<td>Adams</td>
<td>John</td>
</tr>
<tr>
<td>Bush</td>
<td>George</td>
</tr>
</table>
<br />
<table class="two" border="1">
<tr>
<td>Carter</td>
<td>Thomas</td>
</tr>
<tr>
<td>Gates</td>
<td>Bill</td>
</tr>
</table>
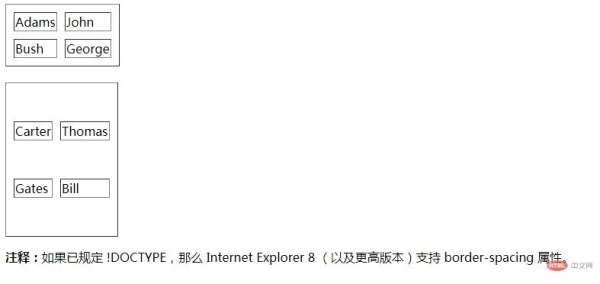
<p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 border-spacing 属性。</p>
</body>
</html>效果图:

以上就是css单元格间距怎么调?的详细内容,更多请关注0133技术站其它相关文章!




