
使用css调试工具调试css方法讲解:
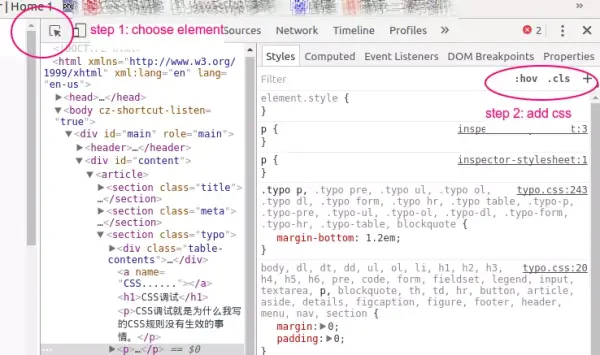
1、如果考虑某一CSS属性是否有效果,或者在原有的基础上,添加一条、两条CSS规则,使用chrome-dev最方便,因为只要鼠标点击一下,而且还有CSS规则的提示功能,好用。如下图所示:

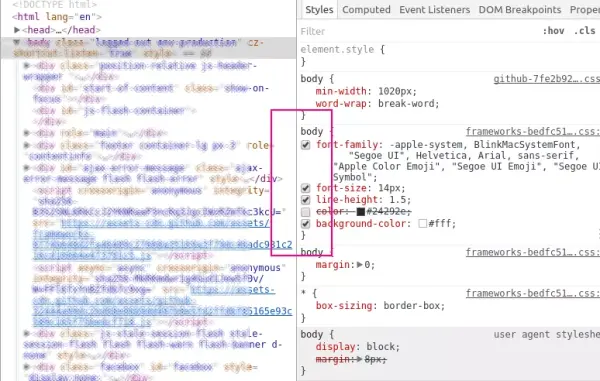
2、如果需要实时让CSS规则是否生效,在chrome和firefox中都很方便,下图给出在chrome的截图:

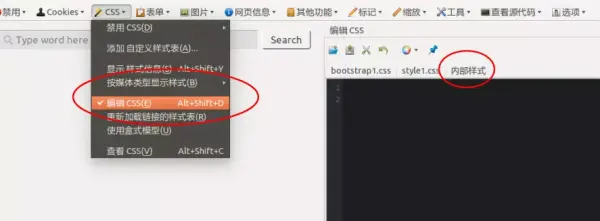
3、如果需要大规模的书写CSS规则,并且实时看到效果,我推荐Web Development和Toggle Web Development Toolbar,真心好用。在CSS菜单下面有编辑CSS菜单,在里面编写的CSS规则,你可以实时看到效果。

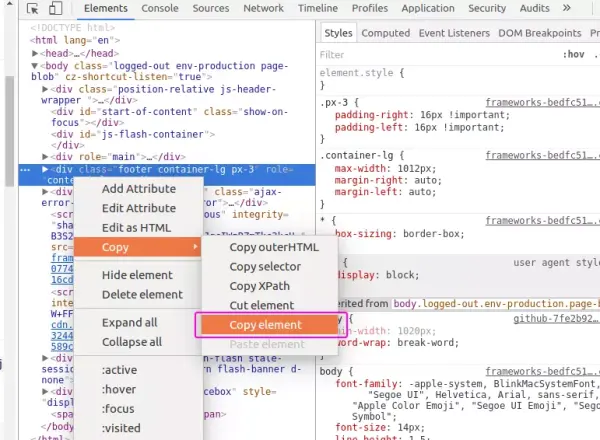
4、有时,需要分离问题,去除其它影响因素,此时需要复制一段html代码进行单独分析,这个功能在firefox和chrome中都有,下图是chrome的使用截图。

5、调试的时候,可能会通过设置DOM元素的border、background-color、outline,此处推荐使用outline,因为使用border可能会影响布局。下面是一个简单的事例代码:
.css-debug{outline:1px dashed red;}以上就是如何调试css?的详细内容,更多请关注0133技术站其它相关文章!




