
初始化样式的原因
首先,因为浏览器的兼容问题,不同浏览器对有些标签的默认值也是不同的,所以,如果没对CSS初始化,那么往往就很容易出现浏览器之间的页面显示差异的问题。
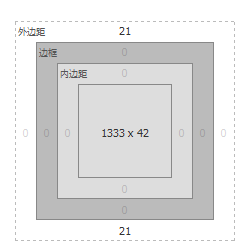
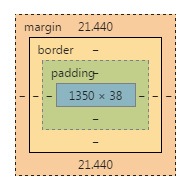
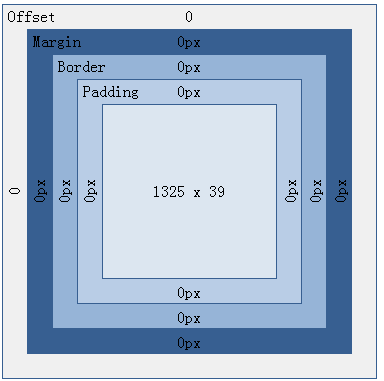
<h1>标题1标签在不同浏览器的盒子模型</h1>
 |  |
| 火狐浏览器 | 谷歌浏览器 |
 |  |
| IE7浏览器 | IE9浏览器 |
从上面可以看出,同一个标签,不同的浏览器解析的数据是不一样的,这样就会导致显示的差异了。
其次,初始化CSS样式主要是提高编码质量,如果不初始化整个页面,做完的东西是会很糟糕,重复的CSS样式很多。去掉标签的默认样式如:margin和padding,其他浏览器默认解析字体大小,字体设置。
初始化CSS为我们节约网页代码,节约网页下载时间;还会使得我们开发网页内容时更加方便简洁,不用考虑很多。
弊端
初始化样式会对SEO有一定的影响,但鱼和熊掌不可兼得,但力求影响最小的情况下初始化。
以上就是css为什么要初始化?的详细内容,更多请关注0133技术站其它相关文章!




