
圆角边框(border-radius)的基本用法:
圆角边框的最基本用法就是设置四个相同弧度的圆角
boder-top-left-radius:30px; //左上角
boder-top-right-radius:30px; //右上角
boder-bottom-left-radius:30px; //右下角
boder-bottom-right-radius:30px; //左下角
如果这四个弧度的圆角相同,可以写成:
border-radius:30px;
css设置圆角边框:
css部分:
.div1{
margin:0 auto;
background: darkcyan;
width:200px;
height:200px;
border:2px solid darkslategray;
border-radius:30px;
text-align: center;
line-height: 200px;
}html部分:
<div class="div1">圆角边框</div>
效果如图:

设置不同弧度的圆角
例子:
css部分:
#box4{
width:500px;
position: relative;
margin:30px auto;
}
.div4,.div5,.div6,.div7{
width:200px;
height:200px;
text-align: center;
color:seagreen;
font-size: 26px;
line-height: 200px;
background: yellowgreen;
border:2px solid darkslategray;
float:left;
margin:20px;
}
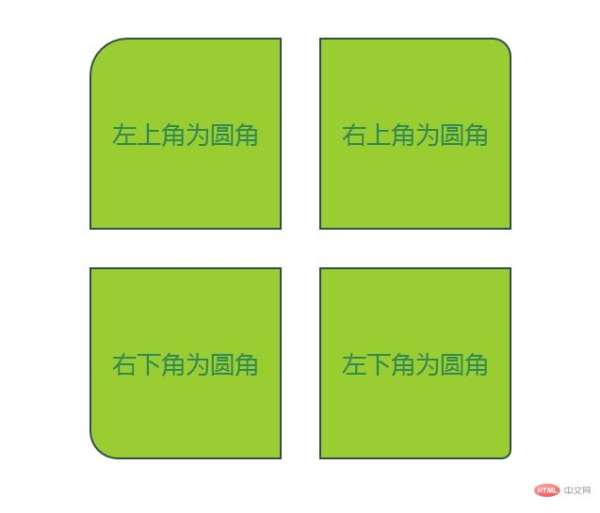
.div4{border-top-left-radius: 40px;}
.div5{border-top-right-radius: 20px;}
.div6{border-bottom-left-radius: 30px;}
.div7{border-bottom-right-radius: 10px;}HTML部分:
<div id="box4">
<div class="div4">左上角为圆角</div>
<div class="div5">右上角为圆角</div>
<div class="div6">右下角为圆角</div>
<div class="div7">左下角为圆角</div>
</div>效果如图:

以上就是css如何设置圆角边框?的详细内容,更多请关注0133技术站其它相关文章!




