
empty-cells属性设置或检索当表格的单元格无内容时,是否显示该单元格的边框。
语法:
empty-cells: show|hide;
属性值:
● show:用于显示空单元格上的边框;边框和背景正常渲染。
● hide:边框和背景被隐藏。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>empty-cell属性</title>
<style>
table.show {
empty-cells: show;
}
td {
text-align:center;
}
table.hide{
empty-cells: hide;
}
</style>
</head>
<body>
<center>
<h2>empty-cells: show;</h2>
<table class="show" border="1">
<tr>
<td width="100px">HTML</td>
<td width="100px">CSS</td>
</tr>
<tr>
<td>javascript</td>
<td></td>
</tr>
</table>
<h2>empty-cells: hide;</h2>
<table class="hide" border="1">
<tr>
<td width="100px">HTML</td>
<td width="100px">CSS</td>
</tr>
<tr>
<td>javascript</td>
<td></td>
</tr>
</table>
</center>
</body>
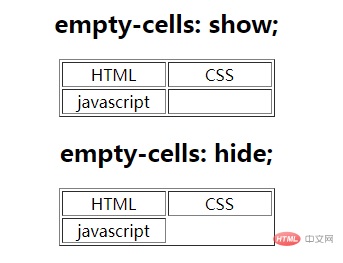
</html>效果图:

以上就是CSS如何删除表格中空单元格的边框?的详细内容,更多请关注0133技术站其它相关文章!




