
border-spacing属性会在表格边框“分离”时,设置行和单元格的边框在横向和纵向上的间距。
语法:
border-spacing:length[-length];
属性值:它可以有1~2个length值
● 如果提供全部两个length值时,第一个作用于横向间距,第二个作用于纵向间距。
● 如果只提供一个length值时,这个值将作用于横向和纵向上的间距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border-spacing属性</title>
<style>
table, th, td {
border: 2px solid #3E8F3E;
text-align: center;
}
#demo {
border-collapse: separate;
background-color: none;
border-spacing: 20px 40px;
}
h2 {
color: green;
}
</style>
</head>
<body>
<center>
<h2>border-spacing属性</h2>
<h3>border-spacing: 20px 40px;</h3>
<table style="width:70%" id="demo">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>晓华</td>
<td>15</td>
<td>女</td>
</tr>
<tr>
<td>天健</td>
<td>27</td>
<td>男</td>
</tr>
<tr>
<td>邓琴</td>
<td>28</td>
<td>女</td>
</tr>
</table>
</center>
</body>
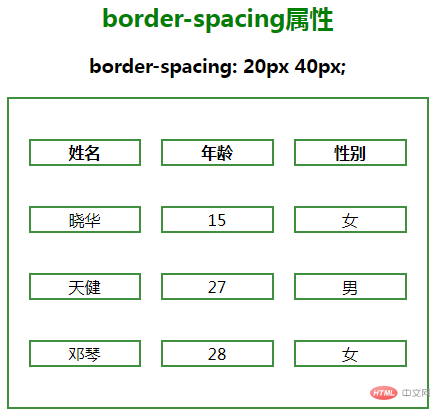
</html>效果图:

浏览器支持
CSS border spacing属性支持的浏览器如下:
● 谷歌Chrome 1.0
● Internet Explorer 8.0
● Firefox 1.0
● Opera 4.0
● Safari 1.0
以上就是如何使用CSS设置表格边框间的距离?的详细内容,更多请关注0133技术站其它相关文章!




