
该方法适用于所有品牌的电脑。
CSS选择器隔4行选中元素
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-child(5)
{
background:#ff0000;
}
</style>
</head>
<body>
<div>
<p>第1个段落。</p>
<p>第2个段落。</p>
<p>第3个段落。</p>
<p>第4个段落。</p>
<p>第5个段落。</p>
<p>第6个段落。</p>
<p>第7个段落。</p>
<p>第8个段落。</p>
<p>第9个段落。</p>
<p>第10个段落。</p>
</div>
</body>
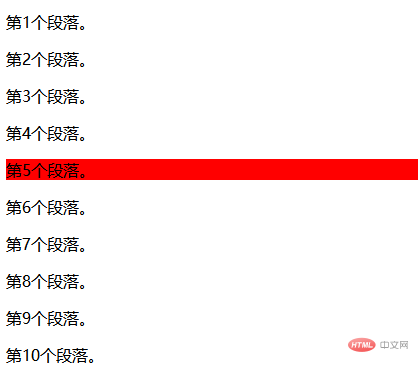
</html>效果图:

CSS3选择器nth-child(n)实现隔几行选择元素
nth-child(n),n 可以是数字、关键词或公式。选择器匹配属于其父元素的第N个子元素,不论元素的类型。
序号写法:
li:nth-child(3){background:orange;}/*把第3个LI的背景设为橙色*/倍数写法:
li:nth-child(3n){background:orange;}/*把第3、第6、第9、…、所有3的倍数的LI的背景设为橙色*/倍数分组匹配:
li:nth-child(3n+1){background:orange;}/*匹配第1、第4、第7、…、每3个为一组的第1个LI*/
li:nth-child(3n+5){background:orange;}/*匹配第5、第8、第11、…、从第5个开始每3个为一组的第1个LI*/
li:nth-child(5n-1){background:orange;}/*匹配第5-1=4、第10-1=9、…、第5的倍数减1个LI*/隔三行设置颜色
$("tr:nth-child(3n)").css("background","#eee");隔两行换一个颜色
$("tr:nth-child(2n)").css("background","#eee");或者你是要每隔三行的第二行和第三行设置颜色?
$("tr:nth-child(3n)").css("background","#eee");
$("tr:nth-child(3n+2)").css("background","#ccc");以上就是CSS选择器怎么隔4个选中元素?的详细内容,更多请关注0133技术站其它相关文章!




