
该方法适用于所有品牌的电脑。
解决nginx部署后css、js、图片等样式不加载的问题
这里有2种方案可以解决,这里只介绍第一种,第二种我也没试过,但是觉得应该可行
1、修改nginx的conf配置文件
2、更改web服务器contextPath为ip+端口的方式,举例:HttpServletRequest.getContextPath();
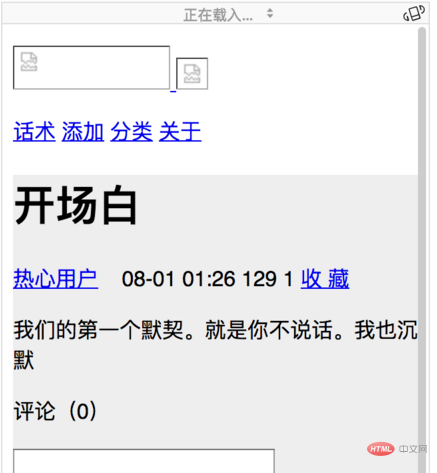
使用nginx的反向代理后,发现页面能正常跳转,可是css、js和相关的图片就是不出来,如下图

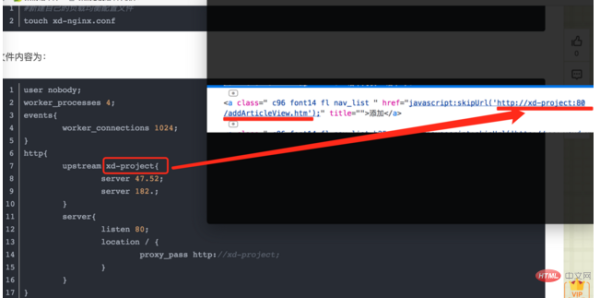
查看了a标签内的链接发现,contextPath竟然用的是nginx的负载均衡服务器的列表名称

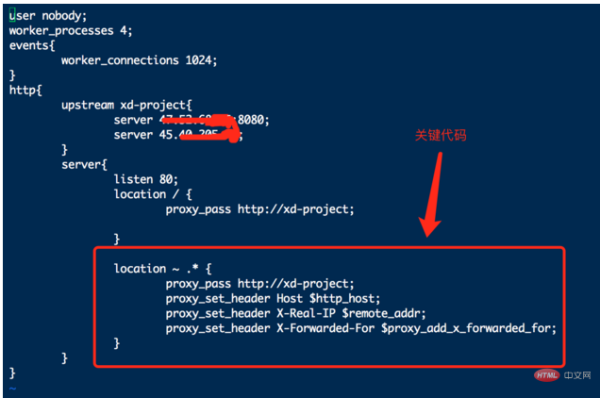
然我将配置文改成以下的内容后成功解决了问题
user nobody;
worker_processes 4;
events{
worker_connections 1024;
}
http{
upstream xd-project{
server 47.52.68.xx:8080;
server 45.40.205.xx;
}
server{
listen 80;
location / {
proxy_pass http://xd-project;
}
location ~ .* {
proxy_pass http://xd-project;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}不知道是什么原理,这是我们公司的架构师告诉我的,大家有空可以深究下,告诉我原理

然后试了一下,一切正常

以上就是nginx不能加载css怎么办的详细内容,更多请关注0133技术站其它相关文章!




