
marquee元素是成对出现的,下面是<marquee>标签的一些属性列表:

示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Marquee标签</title>
<style>
.main {
text-align:center;
}
.marq {
padding-top:30px;
padding-bottom:30px;
}
.hello {
font-size:36px;
font-weight:bold;
color:white;
padding-bottom:10px;
}
</style>
</head>
<body>
<div class = "main">
<marquee class="marq" bgcolor = "pink" direction = "left" loop="" >
<div class="hello">Hello World!</div>
</marquee>
</div>
</body>
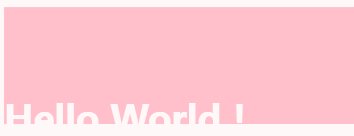
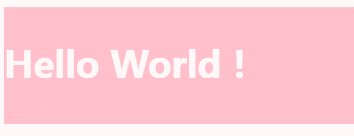
</html>效果图:

示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Marquee标签</title>
<style>
.main {
text-align:center;
}
.marq {
padding-top:30px;
padding-bottom:30px;
}
.hello {
font-size:36px;
font-weight:bold;
color:white;
padding-bottom:10px;
}
</style>
</head>
<body>
<div class = "main">
<marquee class="marq" bgcolor = "pink" direction = "up" loop="" >
<div class="hello">Hello World!</div>
</marquee>
</div>
</body>
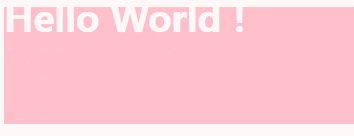
</html>效果图:

示例3:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Marquee标签</title>
<style>
.main {
text-align:center;
}
.marq {
height: 100px;
padding:20px;
}
.hello {
font-size:36px;
font-weight:bold;
color:white;
}
</style>
</head>
<body>
<div class = "main">
<marquee class="marq" bgcolor = "pink" direction = "down" loop="" >
<div class="hello">Hello World!</div>
</marquee>
</div>
</body>
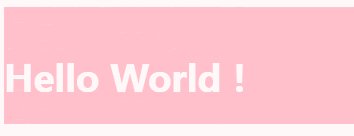
</html>效果图:

以上就是HTML的<marquee>标签怎么用?的详细内容,更多请关注0133技术站其它相关文章!




