
readonly 属性指定输入字段为只读,只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。
readonly属性可与下面列出的两个元素一起使用:
1、<input>和readonly属性
语法:
<input readonly>
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>readonly属性</title>
<style>
body {
text-align: center
}
h1,
h2 {
color: green;
font-style: italic;
}
</style>
</head>
<body>
<h1>input元素中的readonly属性</h1>
<form action="">
Email: <input type="text" name="email"><br>
Country: <input type="text" name="country" value="China" readonly><br><br>
<input type="submit" value="Submit">
</form>
</body>
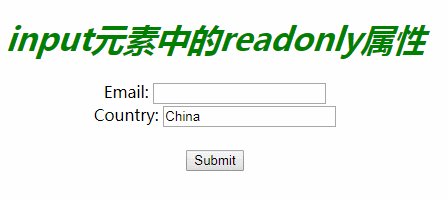
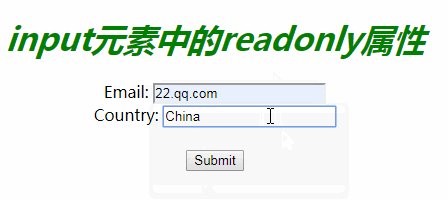
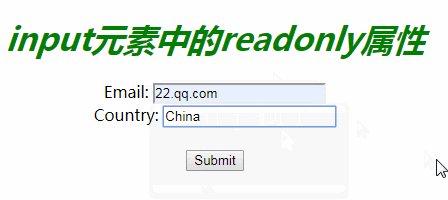
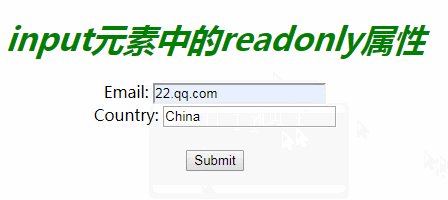
</html>效果图:

2、<textarea>和readonly属性
语法:
<textarea readonly>
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>readonly属性</title>
<style>
body {
text-align:center;
}
h1, h2 {
color:green;
font-style:italic;
}
</style>
</head>
<body>
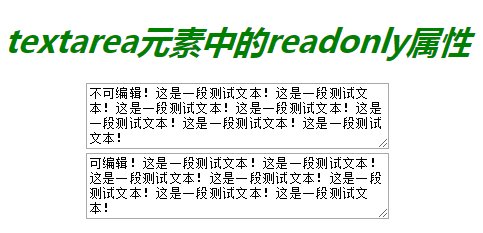
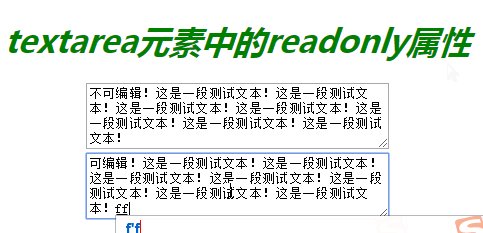
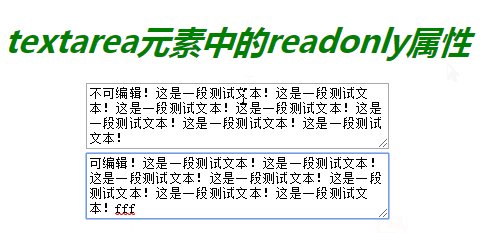
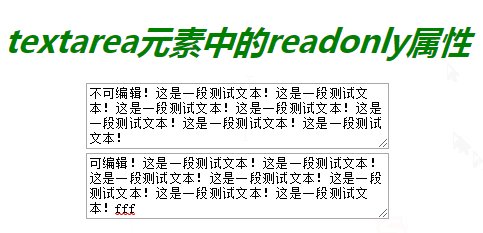
<h1>textarea元素中的readonly属性</h1>
<textarea rows="4" cols="40" readonly>
不可编辑!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
</textarea>
<textarea rows="4" cols="40">
可编辑!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!
</textarea>
</body>
</html>效果图:

readonly属性支持的浏览器如下:
● Apple Safari 1+
● Google Chrome 1+
● Firefox 1+
● Opera 1+
● Internet Explorer 6+
以上就是HTML的readonly属性怎么用?的详细内容,更多请关注0133技术站其它相关文章!




