 HTML中的注释通常用于解释标记。它将帮助您和其他人在编辑源代码时快速、轻松地选择或找到文档中的特定部分。浏览器不显示注释。
HTML中的注释通常用于解释标记。它将帮助您和其他人在编辑源代码时快速、轻松地选择或找到文档中的特定部分。浏览器不显示注释。
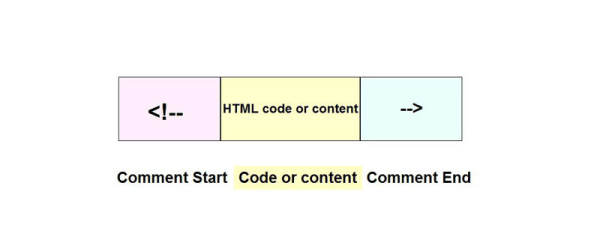
HTML注释以<!--,并以-->.. 见下面的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html中的注释</title>
</head>
<body>
<!--这是单行HTML注释 -->
<!-- 这个例子是
HTML多行注释 -->
<h1>这是文章标题</h1>
<p>这是一个段落</p>
</body>
</html>以上的代码案列可以看到,html注释代码分为单行注释和多行注释,注释方法是一样的,都是使用 "<!--文本部分 -->" 语法进行注释。
注意:一旦加入注释标记,则注释部分不进行执行或显示,只有在源代码里灰色展示。
相关常见问题
下面是一些与这个主题相关的更多常见问题:
1. 如何用CSS编写注释
以上就是html如何注释代码的详细内容,更多请关注0133技术站其它相关文章!




