Flash CS6怎么制作一段简单的遮罩动画?Flash CS6中想要设计一段很有意境的遮罩动画,该怎么设计呢?下面我们就来看看详细的教程,需要的朋友可以参考下
如何创建简单遮罩动画,用Flash。本经验仅仅介绍简单入门操作,俗话说得好,师傅领进门,修行靠个人,简单的0和1,经过反复变化就能创造出如今的互联网时代,所以,接下来就看你的啦。如有不足。敬请指教。
- 软件名称:
- Adobe Flash CS6(FI cs6) 官方简体中文正式版
- 软件大小:
- 1.24GB
- 更新时间:
- 2015-12-10立即下载
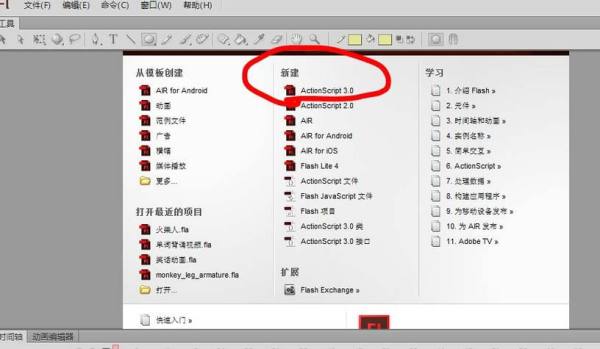
1、打开软件,新建3。0文档,如下图所示

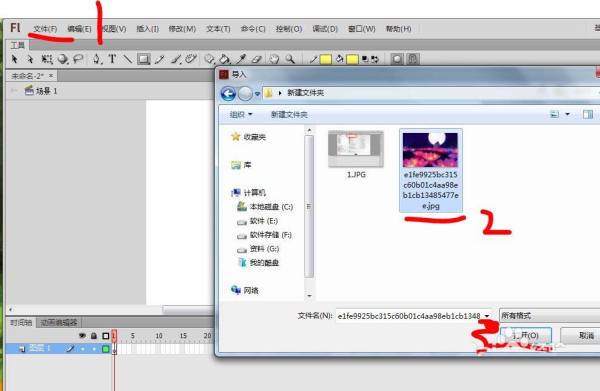
2、导入一张背景图片,作为被遮罩层。菜单栏文件>>导入>>导入到舞台,选择一张背景图片并且确定

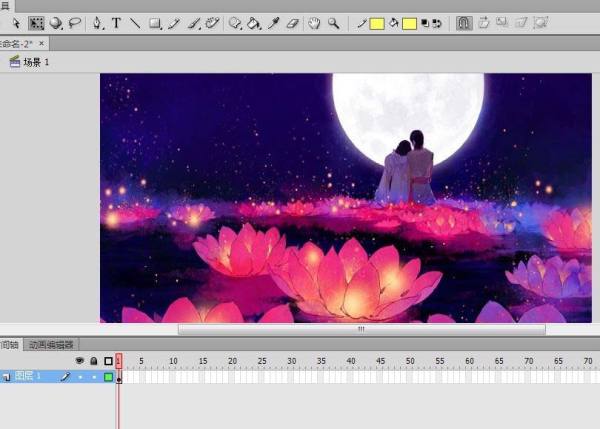
3、导入如下图所示,点击任意变形工具,调整图片位置以及大小

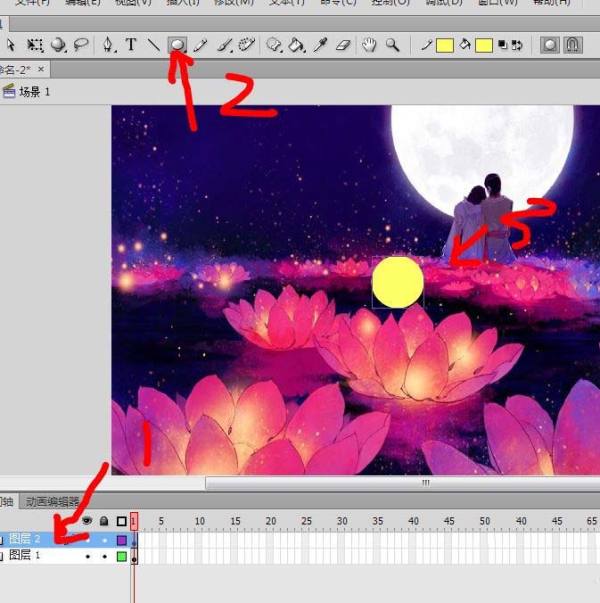
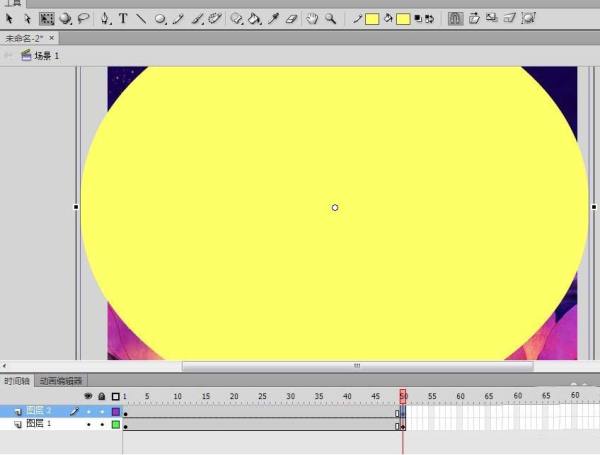
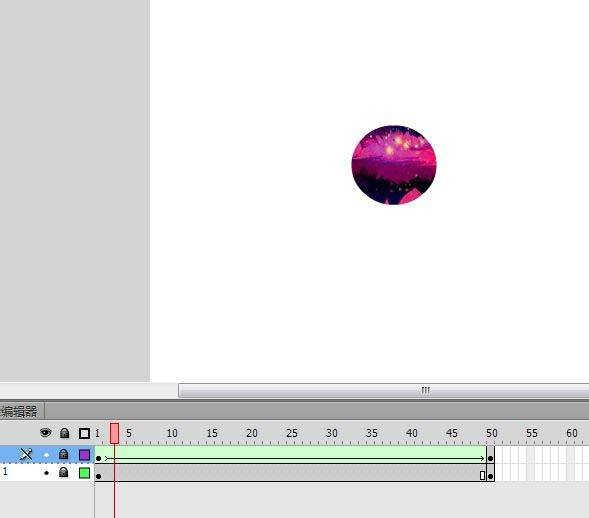
4、新建图层,单击椭圆工具,在新建的图层上绘制一个小小的椭圆

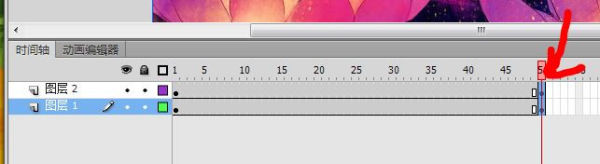
5、在时间轴50帧的位置右键>>插入关键帧。两个图层都要插入,如下图所示

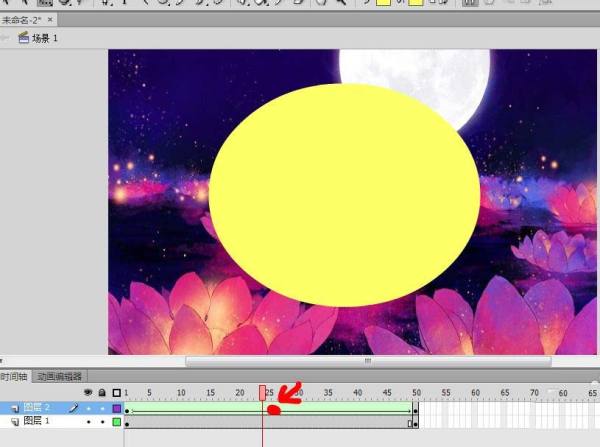
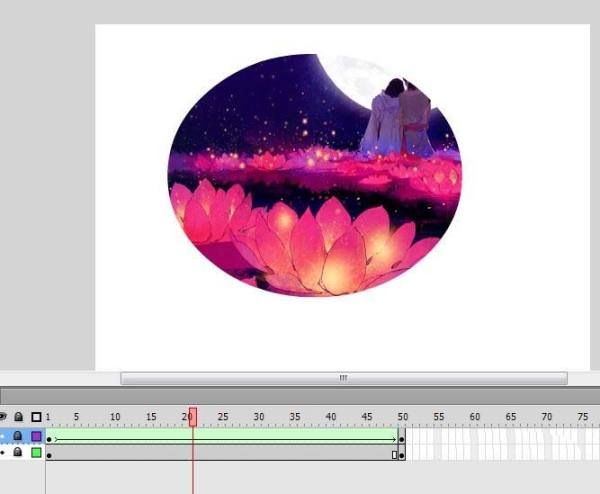
6、单击任意变形工具,单击图层2的第50帧,将椭圆的形状拉大。如下图所示

7、右键单击图层2的第一帧到最后一帧中间的任意一帧,选择创建补间形状,画面如下图所示

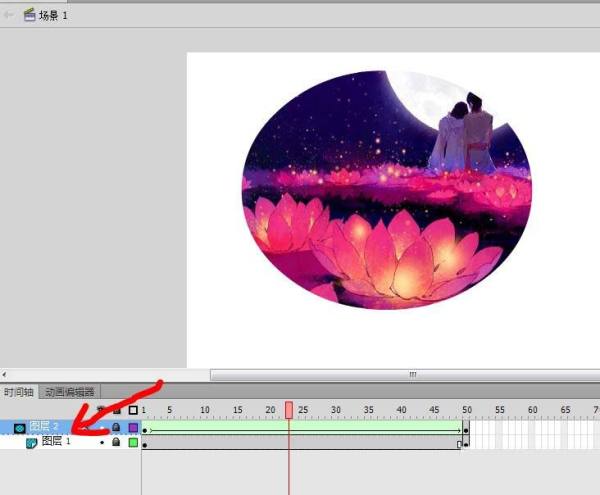
8、下面就要到了最关键的一步,右键单击图层2,如下图所示,选择遮罩层命令。

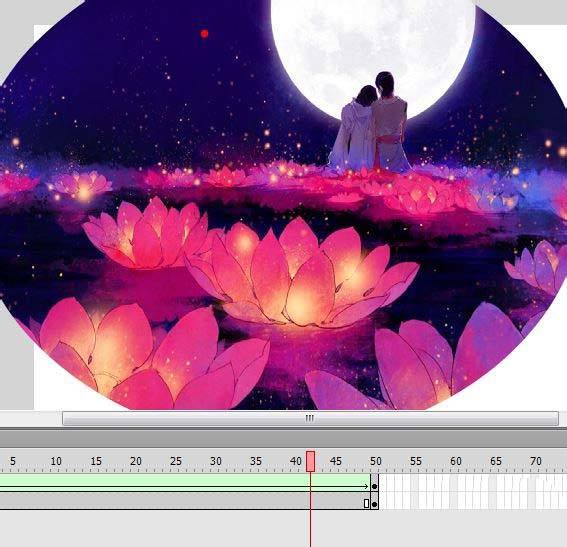
9、遮罩动画创建成功,因为只有两个图层被遮罩层默认为图层1,如果有多个图层,可以手动将图层拖动到遮罩层下,这个图层就变成了图层2的被遮罩层。下面查看一下遮罩动画的效果吧,



相关推荐:
以上就是Flash CS6怎么制作一段简单的遮罩动画?的详细内容,更多请关注0133技术站其它相关文章!








