Contents:
.outerWidth( [includeMargin ] )返回:Number
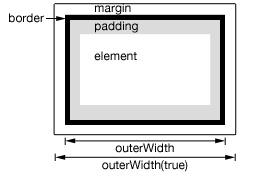
描述: 获取匹配元素集合中第一个元素的当前计算外部宽度(包括padding,border和可选的margin)
-
添加的版本:1.2.6.outerWidth( [includeMargin ] )
-
includeMargin (默认:
false)类型: Boolean一个布尔值,表明是否在计算时包含元素的margin值。
-
返回元素的宽度,包括左右 padding值,border值和可选择性的margin。单位为像素。如果在一组空的元素集合上调用,返回undefined(在jQuery 3.0之前返回null)。
这个方法不适用于window 和 document对象,可以使用.width()代替。虽然.outerWidth()可以用于表格(table)元素,它可能会在使用border-collapse: collapseCSS属性的表格(table)元素上给出意外的结果。

其他注意事项:
-
尺寸相关的API返回的数字,包括
.outerWidth(),在某些情况下可能是小数。你的代码不应该假定它是一个整数。 另外,当页面被用户放大或缩小时,尺寸可能不正确的;浏览器没有公开的API来检测这种情况。 - 当元素或其父元素被隐藏时,
.outerWidth()得到的值不能保证准确。要得到准确的值,你应该确保该元素在使用.outerWidth()前可见。jQuery将尝试临时显示,然后再隐藏元素来测量元素尺寸,但这是不可靠的,(即使得到准确的值)也会显著影响页面的性能。这总临时显示然后再隐藏的测量功能,可能在jQuery未来的版本中删除。
Example:
获取一个段落的outerWidth。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
|
Demo:
.outerWidth( value )返回:jQuery
描述: 为匹配集合中的每个元素设置CSS外部宽度。
-
添加的版本:1.8.0.outerWidth( value )
-
value一个表示像素数的数字, 或带有一个附加可选的尺寸衡量单位的数字 (作为一个字符串)。
-
-
添加的版本:1.8.0.outerWidth( function(index, width) )
-
function(index, width)一个函数,返回值用来设置外部宽度值。接收的集合中元素的索引位置和原来的外部宽度值作为参数。 在这个函数中,
this指向集合中的当前元素。
-
当调用.outerWidth("value")方法的时候,这个“value”参数可以是一个字符串(数字加单位)或者是一个数字。如果这个“value”参数只提供一个数字,jQuery会自动加上像素单位(px)。如果只提供一个字符串,应该是任何有效的可以为宽度赋值的CSS尺寸(就像100px, 50%, 或者 auto)。
Example:
每个div首次被点击时改变它的外部宽度(和改变其颜色)。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
|