
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



HTML5 Input 类型
HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。
本教程将全面介绍这些新的输入类型:
url
number
range
Date pickers (date, month, week, time, datetime, datetime-local)
search
color
浏览器支持:
| 输入类型 |  |  |  |  |  |
| No | 4.0 | 9.0 | 10.0 | No | |
| url | No | 4.0 | 9.0 | 10.0 | No |
| number | No | No | 9.0 | 7.0 | No |
| range | No | No | 9.0 | 4.0 | 4.0 |
| Date pickers | No | No | 9.0 | 10.0 | No |
| search | No | 4.0 | 11.0 | 10.0 | No |
| color | No | No | 11.0 | No | No |
注意:Opera 对新的输入类型的支持最好。不过现在已经可以在所有主流的浏览器中使用它们了,即使不被支持,仍然可以显示为常规的文本域
Email类型
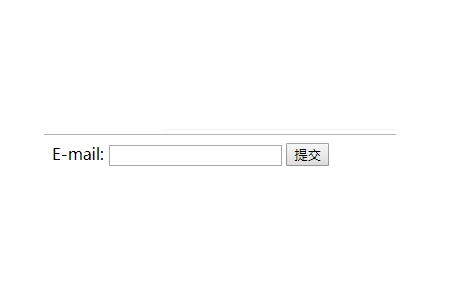
email 类型用于包含 e-mail 地址的输入域
在提交表单时,会自动验证 email 域的值
<form action="#"> E-mail: <input type="email" name="usremail"> <input type="submit"> </form>
点击 "运行实例" 按钮查看在线实例
效果图:

注意:iPhone 中的 Safari 浏览器支持 email 输入类型,并通过改变触摸屏键盘来配合它(添加 @ 和 .com 选项)。
URL类型
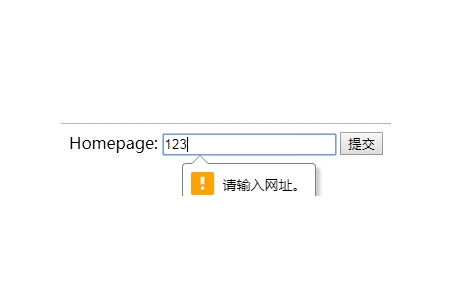
url 类型用于应该包含 URL 地址的输入域
在提交表单时,会自动验证 url 域的值
<form action="#"> Homepage: <input type="url" name="user_url" /> <input type="submit"> </form>
点击 "运行实例" 按钮查看在线实例
效果图:

注意:iPhone 中的 Safari 浏览器支持 url 输入类型,并通过改变触摸屏键盘来配合它(添加 .com 选项)
Number类型
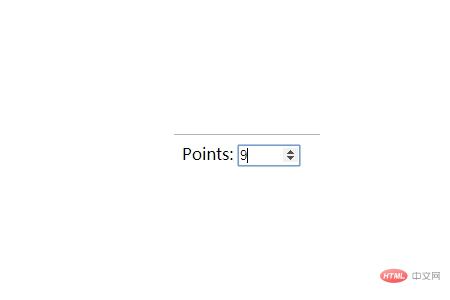
number 类型用于应该包含数值的输入域。
还可以设定数字的范围
<form action="#"> Points: <input type="number" name="points" min="1" max="10" /> </form>
点击 "运行实例" 按钮查看在线实例
效果图:

Range类型
range 类型用于应该包含一定范围内数字值的输入域
range 类型显示为滑动条
<form action="#"> Range:<input type="range" name="points" min="1" max="10" /> </form>
点击 "运行实例" 按钮查看在线实例
效果图:

以下属性可以设置对数字类型的限定
| 属性 | 值 | 描述 |
| max | number | 规定允许的最大值 |
| min | number | 规定允许的最小值 |
| step | number | 规定合法的数字间隔(如果 step="3",则合法的数是 -3,0,3,6 等) |
| value | number | 规定默认值 |
Date Pickers(日期选择器)
HTML5 拥有多个可供选取日期和时间的新输入类型:
date :选取日、月、年
month:选取月、年
week:选取周和年
time :选取时间(小时和分钟)
datetime:选取时间、日、月、年(UTC 时间)
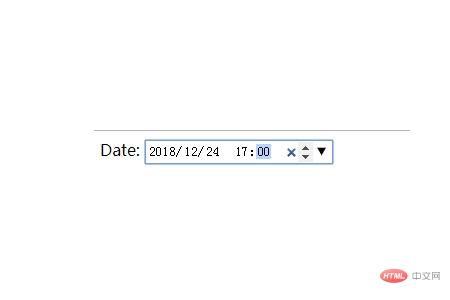
datetime-local : 选取时间、日、月、年(本地时间)
<form action="#"> Date: <input type="datetime-local" name="user_date" /> </form>
点击 "运行实例" 按钮查看在线实例
效果图:

Search类型
search 类型用于搜索域,比如站点搜索或 Google 搜索
search 域显示为常规的文本域
<form action="#"> Search: <input type="search" name="googlesearch"> </form>
点击 "运行实例" 按钮查看在线实例
效果图:

Color类型
color类型是<input>元素中的一个特定种类,用来创建一个允许用户使用颜色选择器,或输入兼容CSS语法的颜色代码的区域
效果图:

推荐手册