
- 0133技术站
- 联系QQ:88526
- QQ交流群

- 微信公众号



HTML canvas bezierCurveTo() 方法
定义和用法
bezierCurveTo() 方法通过使用表示三次贝塞尔曲线的指定控制点,向当前路径添加一个点。
三次贝塞尔曲线需要三个点。前两个点是用于三次贝塞尔计算中的控制点,第三个点是曲线的结束点。曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo() 方法来定义

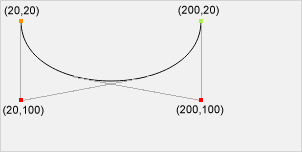
开始点:moveTo(20,20)
控制点 1:bezierCurveTo(20,100,200,100,200,20)
控制点 2:bezierCurveTo(20,100,200,100,200,20)
结束点:bezierCurveTo(20,100,200,100,200,20)
提示:请查看 quadraticCurveTo() 方法。它有一个控制点,而不是两个。
JavaScript 语法:
context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)
浏览器支持





Internet Explorer 9、Firefox、Opera、Chrome 和 Safari 支持 quadraticCurveTo() 方法。
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。
参数值
| 参数 | 描述 |
|---|---|
| cp1x | 第一个贝塞尔控制点的 x 坐标。 |
| cp1y | 第一个贝塞尔控制点的 y 坐标。 |
| cp2x | 第二个贝塞尔控制点的 x 坐标。 |
| cp2y | 第二个贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
推荐手册