
- 0133技术站
- 联系QQ:88526
- QQ交流群

- 微信公众号



HTML 列表
HTML 支持有序、无序和定义列表
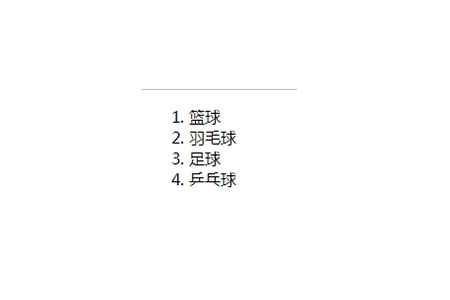
有序列表
有序列表由 <ol> 标签开头,每个列表项由<li> 标签开头
运行结果:

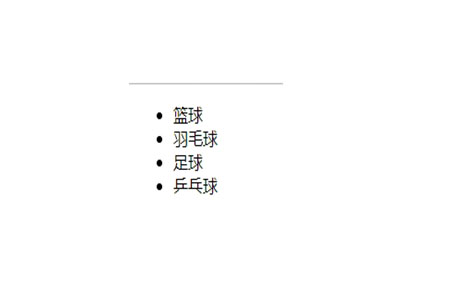
无序列表
无序列表由 <ul> 标签开头,每个列表项由<li> 标签开头
运行结果:

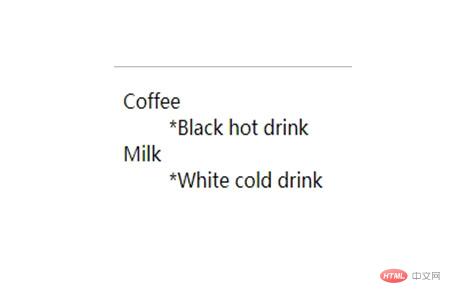
定义列表
定义列表由 <dl> 标签开头,每个定义列表项由<dt> 标签开头,每个定义列表项的定义以 <dd> 开始
<dl> <dt>Coffee</dt> <dd>*Black hot drink</dd> <dt>Milk</dt> <dd>*White cold drink</dd> </dl>
点击 "运行实例" 按钮查看在线实例
运行结果:

推荐手册