axure菜单怎么设置一对多联动效果?axure中制作网页原型的时候,想要给菜单添加一对多联动效果,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Axure rp中制作省份菜单的时候,想要实现省市县三级联动效果,该怎么制作呢?下面我们就来看看详细的教程。
- 软件名称:
- Axure RP v8.1.0.3382 Enterprise 中文特别版(附注册机+汉化包+安装教程)
- 软件大小:
- 83.2MB
- 更新时间:
- 2019-04-26立即下载
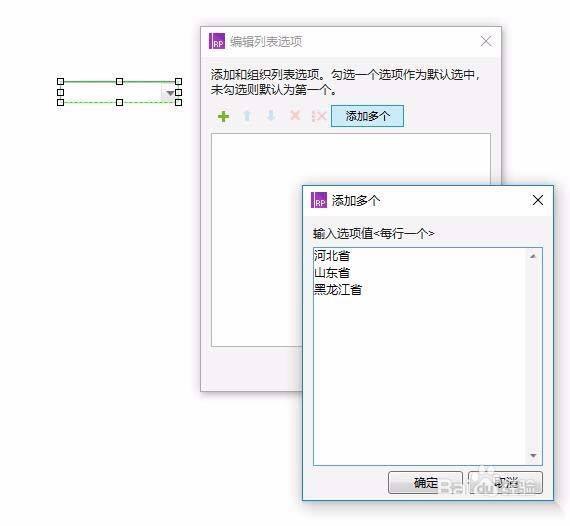
1、在画布中拖一个下拉列表框,命名为省份,单击新增多个,输入河北、山东、黑龙江等省份名称。

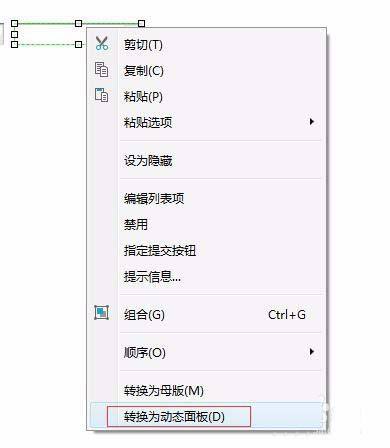
2、再拖一个下拉列表框,命名为市区。鼠标选择该元件,右键|转换为动态面板

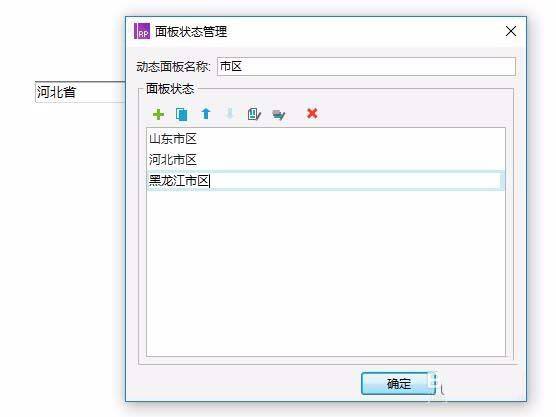
3、动态面板名称为市区,三个状态分别为河北市区、山东市区、黑龙江市区

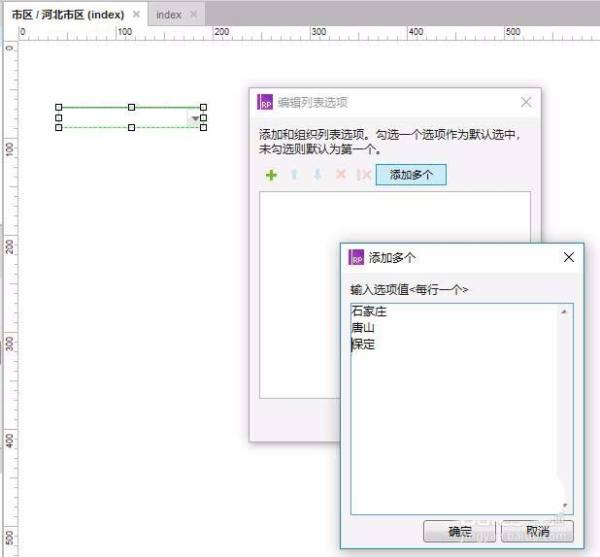
4、进入河北市区状态,双击该下拉列表框元件,单击新增多个,石家庄、唐山、保定等。

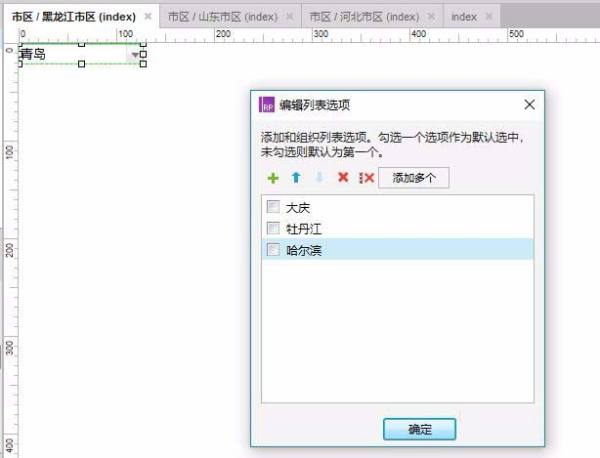
5、进入山东市区状态,双击该下拉列表框元件,单击新增多个,青岛、济南、威海、烟台等。进入黑龙江市区状态,双击该下拉列表框元件,单击新增多个,大庆、牡丹江、哈尔滨等。

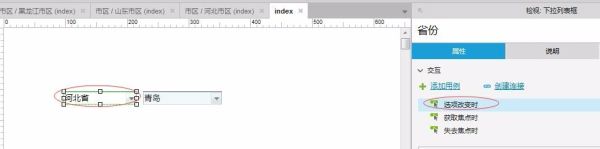
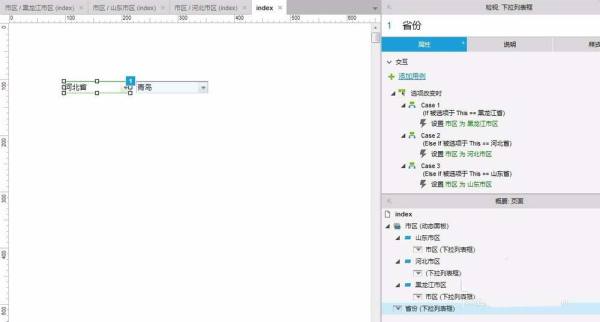
6、选中省份下拉列表框,给它添加选项改变时触发事件。

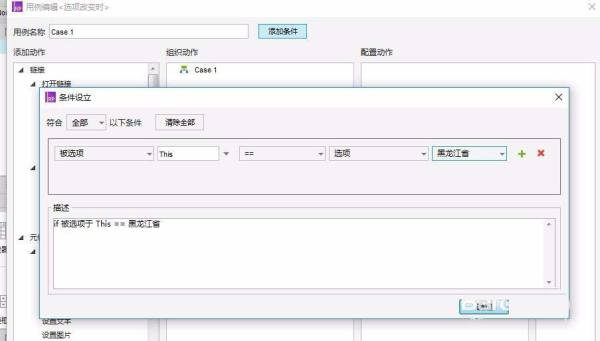
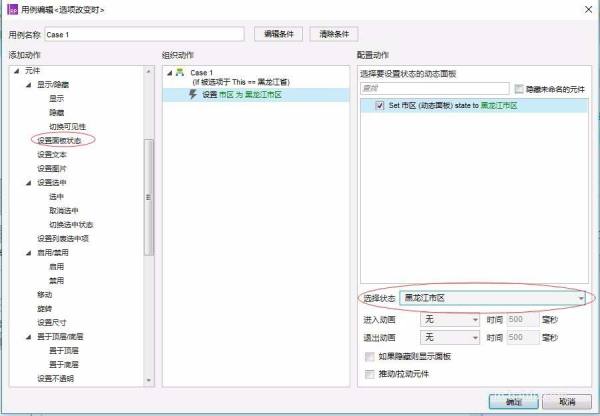
7、单击添加条件,让选中项值等于黑龙江,在添加动作下面单击 设置面板状态,在配置动作下面勾选 Set市区 动态面板,选择黑龙江市区这个状态


8、用同样的方式设置河北省和山东省。

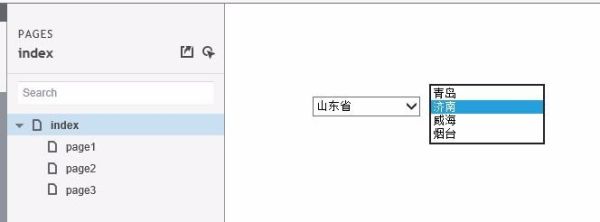
9、按F5预览效果,选择山东省,则出现山东省的市区;选择河北省,则出现河北省的市区。

以上就是axure一对多联动效果的实现方法,希望大家喜欢,请继续关注0133技术站。
相关推荐:
以上就是axure菜单怎么设置一对多联动效果?的详细内容,更多请关注0133技术站其它相关文章!








