Axure怎么制作滑动引导页效果的原型?Axure中设计网页原型很简单,想要制作一个华东的引导页,该怎么制作这个动摇交互效果呢?需要的朋友可以参考下
机软件启动时会加载一些引导页的效果,这个引导页可以做出很多效果,今天我们就来看看Axure制作华东引导页的教程。
- 软件名称:
- 原型设计工具Axure RP Pro 8.1特别版 中文汉化特别版(附汉化包+注册码+安装教程)
- 软件大小:
- 90.5MB
- 更新时间:
- 2018-05-24立即下载
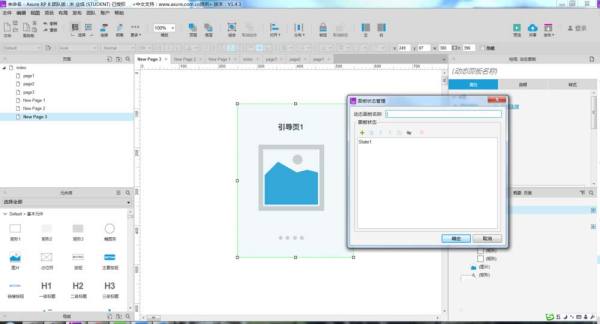
1、首先创建一个空白页面,在工作区域拖入本次要使用的元件元素,最主要的是动态面板,如下图所示。

2、元件准备完成后,将样式修改好,并将矩形、图片等元件放入到动态面板中,如下图所示。

3、按上述要求,将动态面板中的state复制出三个,并将这三个state中的内容进行调整,如下图所示。

4、下面开始对动态面板做属性事件做交互,首先给向左拖动结束时的交互事件进行设置,如下图所示。

5、然后我们再给向右拖动结束时的交互事件进行设置,如下图所示。

6、动态面板的交互事件弄好了,下面f5预览一下效果,向左拖动和向右拖动的效果是否实现,如下图所示。


以上就是Axure制作滑动引导页效果的教程,希望大家喜欢,请继续关注0133技术站。
相关推荐:
以上就是Axure怎么制作滑动引导页效果的原型?的详细内容,更多请关注0133技术站其它相关文章!








