axure怎么制作鼠标悬停原图与缩略图切换效果?axure中想要制作一个鼠标放在缩略图上,缩略图显示成原图,鼠标移走原图就切换成缩略图,该怎么实现这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下
axure中想要设计原图与缩略图切换效果高保真效果,该怎么设置这个效果呢?下面我们就来看看详细的教程。
- 软件名称:
- Axure RP v8.1.0.3382 Enterprise 中文特别版(附注册机+汉化包+安装教程)
- 软件大小:
- 83.2MB
- 更新时间:
- 2019-04-26立即下载
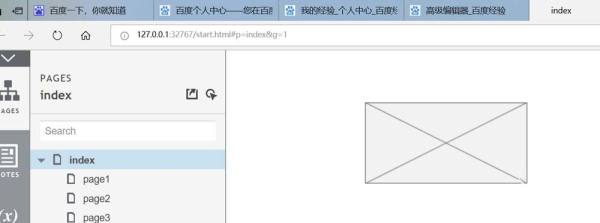
1、打开axure工具

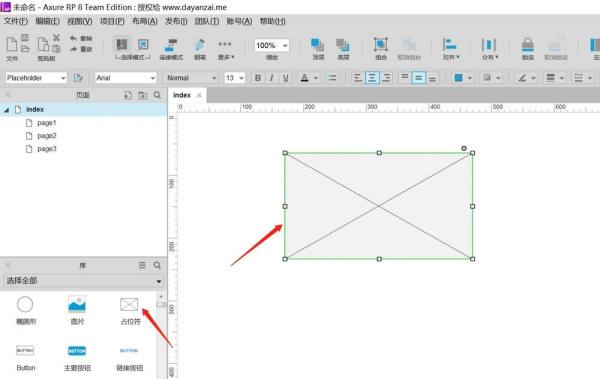
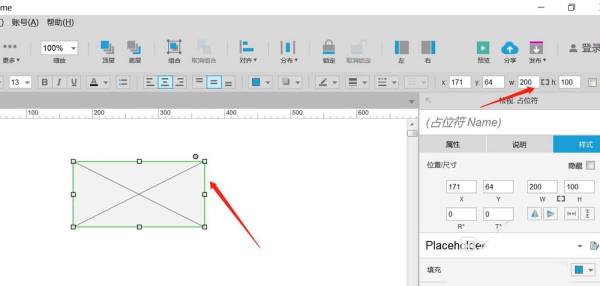
2、从左侧控件库中找到占位符拖入工作区(此例是以占位符代替图片),调整大小,此大小为缩略图大小


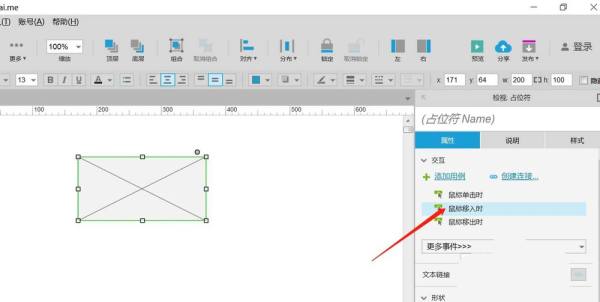
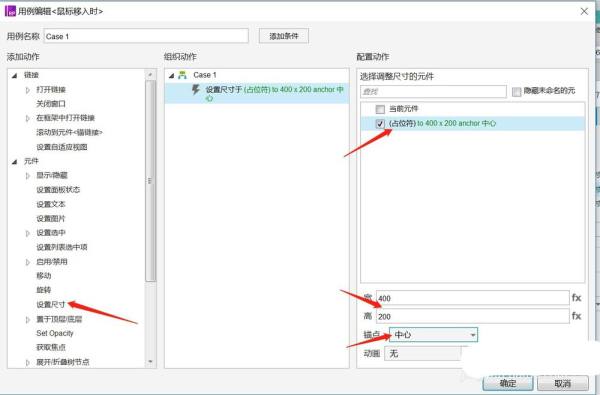
3、右侧找到属性中的找到鼠标移入时事件并双击,在弹出的窗体中左侧找到“设置尺寸”,右侧勾选“占位符”,右下侧对宽高值进行设置。设置的值要比缩略图的值大。锚点根据实际情况选择。


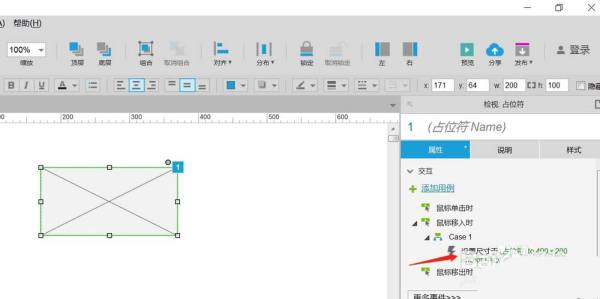
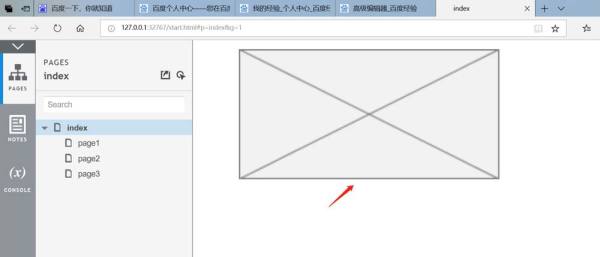
4、确定后完成设置。此时鼠标移入时会变大,但不能变回原大小

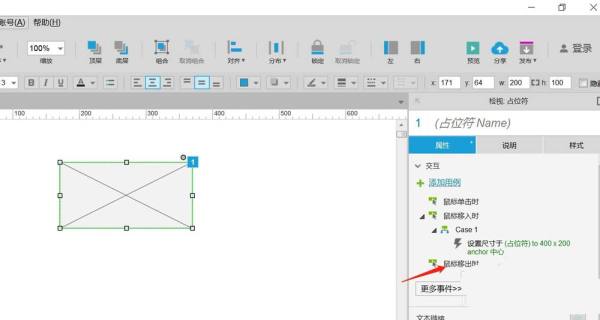
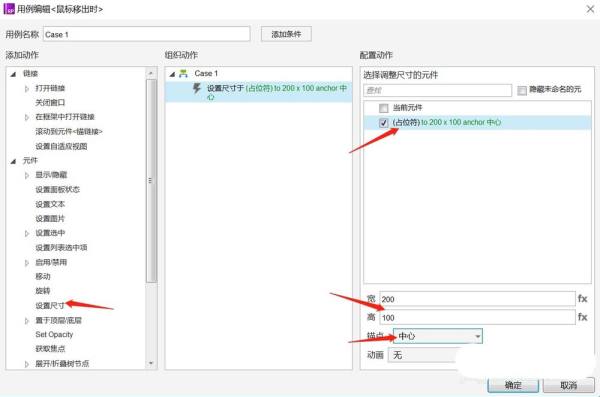
5、此时,再在事件中找到鼠标移出时事件,进行相应设置,即鼠标移出时,让期变成原来大小。


6、确定后完成设计,按F5可以在浏览器中查看。


以上就是axure制作鼠标悬停原图与缩略图切换效果的教程,希望大家喜欢,请继续关注0133技术站。
相关推荐:
以上就是axure怎么制作鼠标悬停原图与缩略图切换效果?的详细内容,更多请关注0133技术站其它相关文章!








