Axure怎么制作鼠标悬停下拉菜单显示的特效?Axure中想要制作一个下拉菜单的效果,鼠标悬停在下栏菜单上,二级菜单展开的教程,需要的朋友可以参考下
Axure中想要制作悬停展开的下拉菜单效果,该怎么制作呢?下面我们就来看看详细的教程。
- 软件名称:
- Axure RP v8.1.0.3382 Enterprise 中文特别版(附注册机+汉化包+安装教程)
- 软件大小:
- 83.2MB
- 更新时间:
- 2019-04-26立即下载
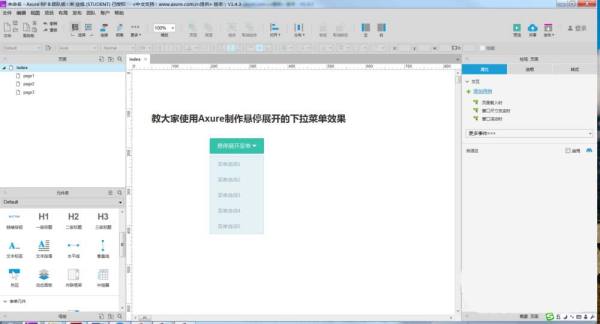
1、打开Axure,今天教大家使用Axure制作悬停展开的下拉菜单效果,如下图所示。

2、首先我们在元件库中拖入本次要使用的元件,到工作台上,如下图所示。

3、然后将元件的颜色和大小进行调整,最终形成下面的按钮形状,如下图所示。

4、同样,我们在制作一个下拉菜单的动态面板,并命名,如下图所示。

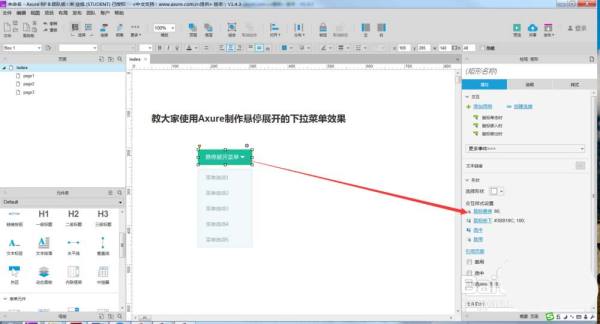
5、然后我们给下拉菜单中及按钮做一些样式的交互,比如悬停和点击时的颜色及效果等,如下图所示。


6、最后我们再给元件加交互事件,如下图所示。


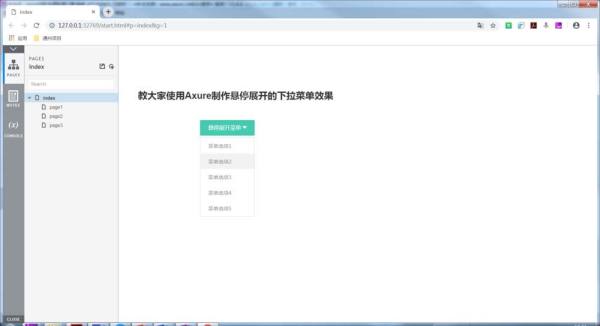
7、好了,所有工作准备完成,f5预览看一下效果,如下图所示。

8、当鼠标悬停在按钮上,此时下拉菜单就会显示出来,如下图所示。

以上就是Axure制作鼠标悬停下拉菜单显示的特效,希望大家喜欢,请继续关注0133技术站。
相关推荐:
以上就是Axure怎么制作鼠标悬停下拉菜单显示的特效?的详细内容,更多请关注0133技术站其它相关文章!








