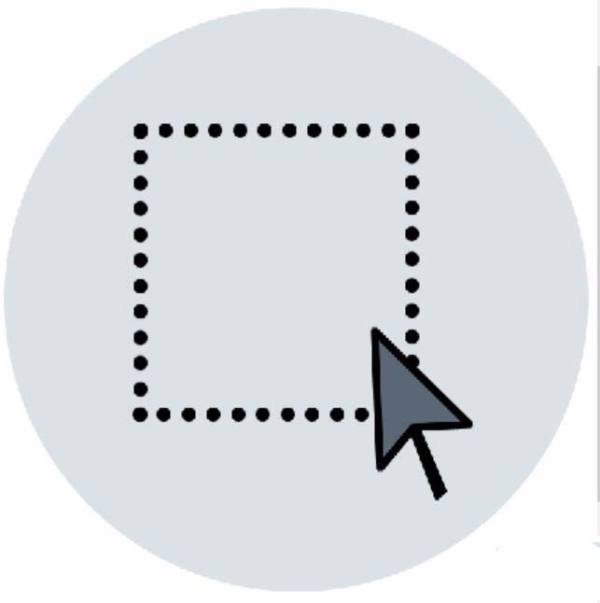
ps怎么设计鼠标点击效果的图标?一般鼠标点击会显示选中状态,该怎么绘制出这个状态呢?下面我们就来看看详细的绘制方法,很简单,需要的朋友可以参考下
ps中想要设计一个鼠标点击的效果,该怎么绘制呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载

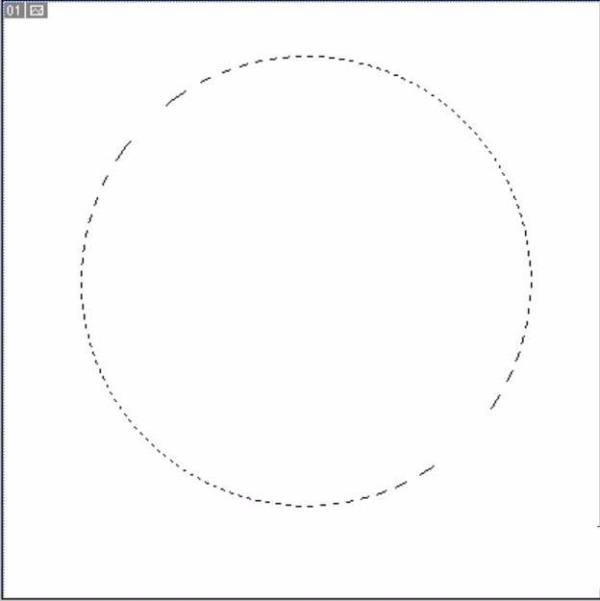
1、先在左面工具栏内找到圆形工具,然后画出一个正圆形在背景图层上方,这就是背景的圆形选区。


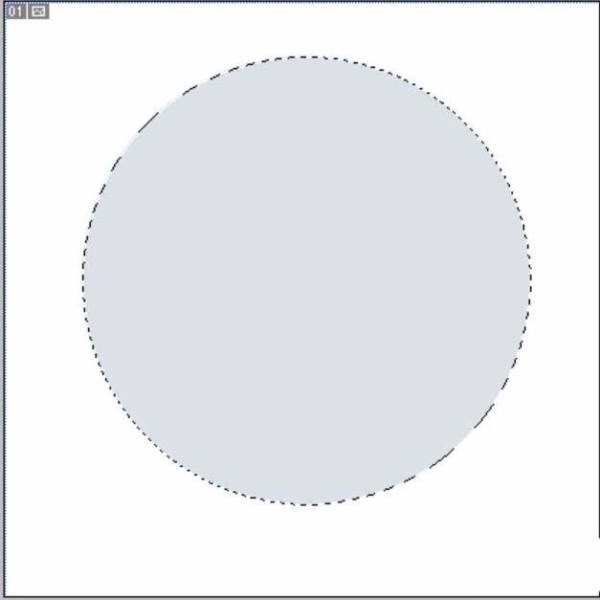
2、在颜色框里面点击一下,找到一种浅蓝色作为背景色,我们填充这个浅蓝色作为整个点击图标的背景。

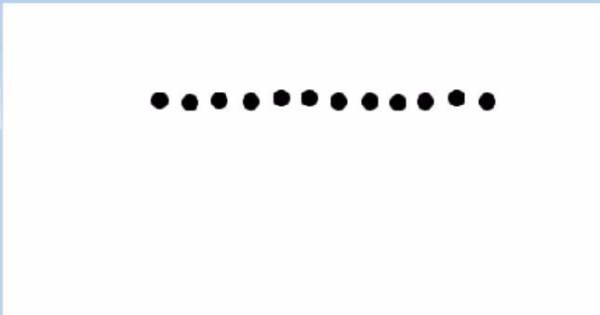
3、选择圆形工具,我们先绘制出一个黑色的小圆形,再复制出一定的数量,大约在10个左右,这些圆形分布在不同的图层里面。


4、链接这些不同的图层,并使用排列与分布工具,让它们以中心对齐,让它们保持一样的距离,从而成为一个小圆形组成的边。


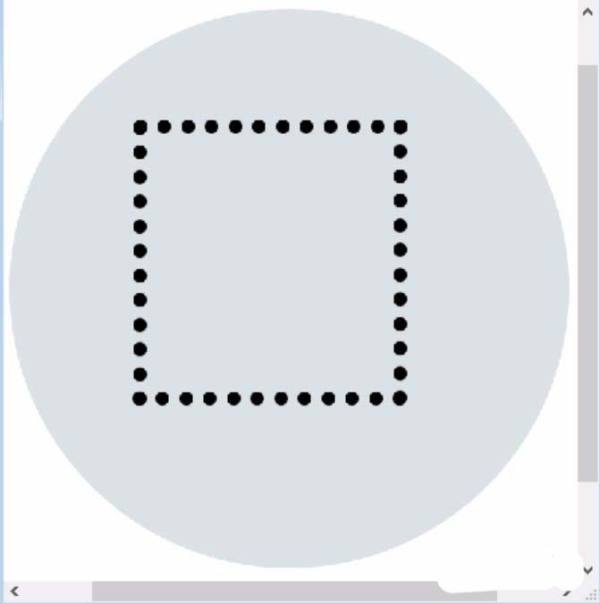
5、有了一条边之后,我们再把这些图层合并,并复制出另外的三条边出来。让其组成一个正方形。

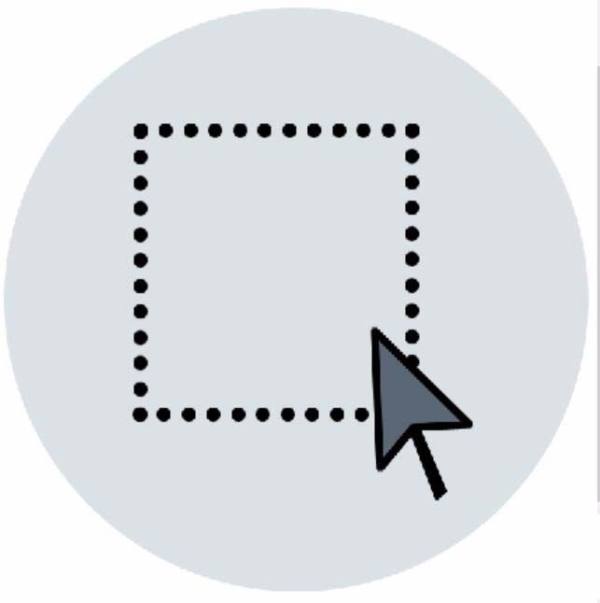
6、最后,使用钢笔工具描绘出一个鼠标指针的样子,填充并进行一个描边。整个点击图标就完成了!

以上就是ps设计一个鼠标点击效果的教程,希望大家喜欢,请继续关注html中文网。
相关推荐:
以上就是ps怎么设计鼠标点击效果的图标?的详细内容,更多请关注0133技术站其它相关文章!








