如何使用万彩动画大师骨骼动画让静态图片动起来?下文小编就为大家带来详细图文教程,感兴趣的朋友赶紧看看
骨骼动画是一款比较简单的二维动画制作软件,用最简单的方式让静态图片转换为动态动画物体。用户可通过添加骨骼来控制图片的动作与位置,再把设置的动作连在一起,即可得到所需的动态动画效果。
- 软件名称:
- 万彩动画大师(MG动画视频制作软件) v2.9.103 官方安装免费版 64位
- 软件大小:
- 192MB
- 更新时间:
- 2021-08-07立即下载
一、软件效果展示

【图1▲】静态人物 vs 动态人物效果

【图2▲】静态球体 vs 动态球体效果
二、界面介绍

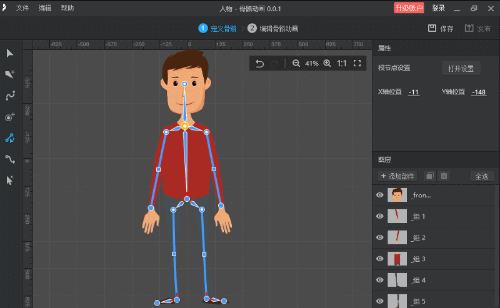
【图3▲】定义骨骼界面

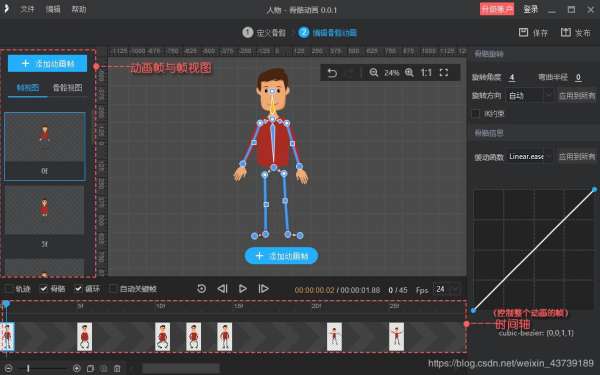
【图4▲】编辑骨骼动画界面
三、操作步骤
1.添加图片。直接拖拽或点击添加按钮添加一张PNG透明图片或PSD格式图片进行编辑,还可以先查看示例工程观看骨骼动画效果。

【图5▲】添加PNG图片
2.定义骨骼。导入图片素材后,开始添加骨头来自定义图片的动画动作。注意:假如添加PSD格式(多图层)的图片,也只需直接添加骨头即可。
1)添加骨头。直接点击图片即可添加骨头,按照所需的效果,适当的添加骨骼。假如需要图片的不同部分实现不同的动作(旋转、移动等),则可添加多个骨头到图片不同部分。

【图6▲】添加骨头
2)添加曲线骨头:可以让图片的曲线变化更加的自然流畅。这里只是添加骨头,还不能编辑动画。

【图7▲】添加曲线骨头
例如:图片中的人物,我们想要实现手臂与脚的摆动或移动,则可以通过曲线骨头来实现以下几个动作。

【图8▲】曲线骨头效果
3)插入: 添加一个节点也是控制点在某段骨头中。

【图9▲】插入节点
3.设置好骨头之后,就进入编辑骨骼动画。等软件正式推出后,将会内置多种预设骨骼动画供用户选择,用户只需将预设的骨骼动画应用到图片中即可。
1)选择合适的时间点(默认是1秒=24帧),点击添加动画帧。

【图10▲】添加动画帧
2)接着在选中的动画帧里头,通过骨头和节点来调整图片的位置与变形。在自定义动作时,注意考虑图片的运动轨迹来适当添加动画帧。
(1)通过骨头旋转图片相应的部分。选中任一骨头,以骨骼粗的一端的节点为中心,可任意角度旋转图片的相应部分。

【图11▲】通过骨骼调整图片动作
选中骨头还可以设置IK约束与骨头的曲线半径:
a. IK约束:当一根骨头设置了IK的话,那当它的末节点移动时,会保证骨头的长度不变,而为了保证骨头长度不变,就可能会移动它的始节点,就这样一层层的反馈上去。

【图12▲】IK约束
b. 弯曲半径:是为了调节两段骨骼连接处的弯曲程度。当曲线骨头不支持IK约束时,则可以通过添加骨头并设置骨头的弯曲半径来实现手臂、腿等部分的弯曲变化效果(比如下蹲,跳跃等)。

【图13▲】弯曲半径
(2)通过关节点来移动、旋转图片相应的部分:选中关节点,可移动或任意角度旋转图片的相应部分。

【图14▲】通过节点调整图片动作
比如,人物要跳起来的话,不是一下子就到跳的动作,中间还有一些其他的动作。为了让动画更连贯,可以在帧频内添加多个动画帧。
3) 预览动画动作效果,可以查看/隐藏图片骨骼和运动轨迹。动画不连贯的情况下,就再调整一下动画帧与动画动作。循环就是指循环播放动画效果;自动关键帧:就是当调整图片动作时自动添加动画帧。

【图15▲】预览查看图片动画效果
4.输出动画效果
1)目前提供4种发布格式:透明mov, MP4,多PNG图片,输出GIF。
2)除了预设的3种视频大小,还可自定义视频大小。还可以按照需求选择是否发布背景颜色。

【图16▲】自定义输出设置
脚本之家。
以上就是如何使用万彩动画大师骨骼动画让静态图片动起来?的详细内容,更多请关注0133技术站其它相关文章!








