Axure 8怎么设计三级折叠菜单?Axure 8中想要设计一个三级折叠菜单,效果及时可以逐级打开,合上某一级菜单时,二级菜单和三级菜单也会合上,下面我们就来看看详细的教程,需要的朋友可以参考下
整体效果: 菜单可以逐级打开, 当合上某一级菜单时,相应二级菜单下的所有三级菜单一起合上。
- 软件名称:
- 原型设计工具Axure RP Pro 8.1特别版 中文汉化特别版(附汉化包+注册码+安装教程)
- 软件大小:
- 90.5MB
- 更新时间:
- 2018-05-24立即下载

1、整个菜单为一个元素组合。定义每个一级菜单为一个组合。这样设置元素移动时,可以选择一个组合,组合内所有元素都一起移动。

2、制作菜单过程中, 所有的动态面板设置成“自动调整为内容尺寸”。

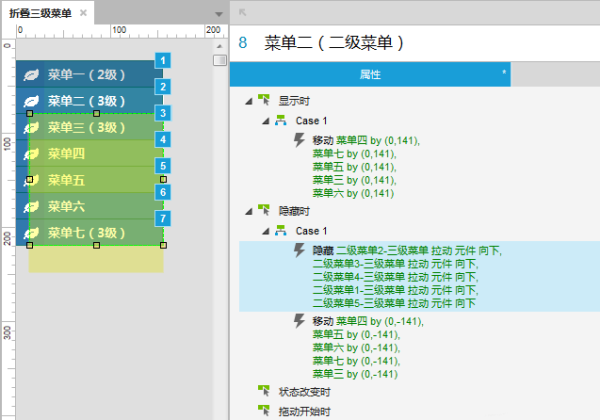
3、第一级菜单的折叠,取决于第二层菜单所在动态面板的显示和隐藏。当二级菜单的动态面板显示时,设置当前菜单下面的所有菜单进行移动,移动幅度取决于二级菜单的高度。当二级菜单的动态面板隐藏时,设置当前菜单下面所有菜单进行反向移动,移动幅度取决于二级菜单的高度。并且同时隐藏所有的三级菜单的动态面板。

4、二级菜单和三级菜单的联动,只需要设置点击二级菜单的显示/隐藏三级菜单动态面板的动作即可。

5、三级菜单的显示和隐藏依然需要联动一级菜单的位置。(这时,如果把一级菜单都做成组合,就不必管各菜单的下级菜单是否有变化(因为都在一个组合内),设定组合位移就可以了。位移取决于三级菜单的高度)。
相关推荐:
以上就是Axure 8怎么设计三级折叠菜单?的详细内容,更多请关注0133技术站其它相关文章!








