Axure RP 8怎么设计单选按钮和按钮选择值?Axure RP 8设计网页的时候,想要插入单选按钮、按钮和输入框,该怎么办呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Axure RP 8设计软件自带了很多控件,有单选按钮、按钮和输入框,下面有这么一个场景:
- 软件名称:
- Axure RP Pro怎么汉化?axure rp8中文破解教程
- 软件大小:
- 更新时间:
- 2016-07-04立即下载
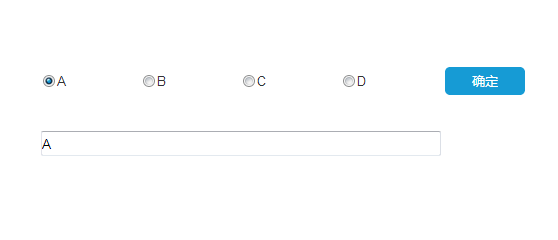
(1)有四个单选按钮
(2)选择其中一个单选按钮,点击按钮触发事件
(3)将单选按钮值填写到输入框中
下面利用一个实例实现上述场景,操作如下:

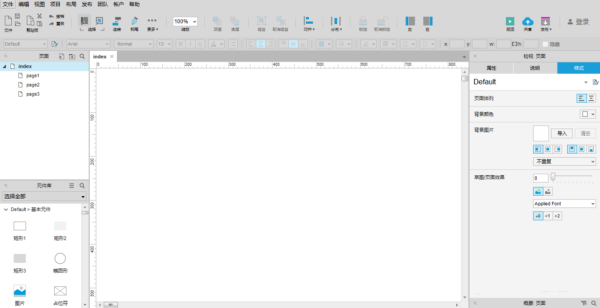
1、双击打开Axure RP 8设计软件,展示页面显示的内容,如下图所示:

2、在表单元件中拖四个单选按钮到画布上,并修改其内容,如下图所示:

3、再拖曳一个按钮到画布上,放在右侧方向,并修改内容为“确定”,如下图所示:

4、将A、B、C和D设置单选按钮组名称为selection,如下图所示:

5、再拖曳一个输入框到单选按钮下方,调整输入框宽度,如下图所示:

6、选择按钮点击“鼠标单击时”,设置选择单选按钮时,输入框显示的内容,如下图所示:

相关推荐:
以上就是Axure RP 8怎么设计单选按钮和按钮选择值?的详细内容,更多请关注0133技术站其它相关文章!








