axure页面载入时自动选中按钮该怎么实现?axure中使用母版的时候想要实现单个页面按钮的添加选中状态,我们可以使用函数来实现,下面我们就来看看详细的教程,需要的朋友可以参考下
axure设计网页的时候,想要实现单个页面按钮的添加选中状态,以前的做法时,进入每一个页面,分别添加页面载入时的,添加选中按钮的状态。但是这种方法很麻烦,我们也可以使用函数快速实现这个功能,下面我们就来看看详细的教程。
- 软件名称:
- 原型设计工具Axure RP Pro 8.1特别版 中文汉化特别版(附汉化包+注册码+安装教程)
- 软件大小:
- 90.5MB
- 更新时间:
- 2018-05-24立即下载
1、正常方式做好页面和模板。
2、为按钮设置好选中状态

3、每一个页的名字是按钮的名字必须要一致。

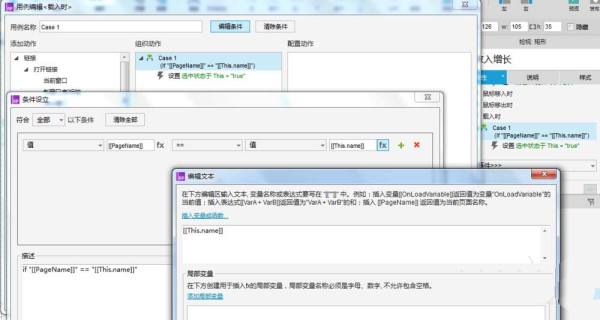
4、为其中一个按钮添加载入时的动作。if "[[PageName]]" == "[[This.name]]",设置选中当前按钮

5、复制该动作到其它按钮
以上就是axure使用函数实现模板中设置载入每一页时能自动选中按钮的教程,希望大家喜欢,请继续关注html中文网。
相关推荐:
以上就是axure页面载入时自动选中按钮该怎么实现?的详细内容,更多请关注0133技术站其它相关文章!








