axure怎么插入视频?axure在制作网页原型的时候,想要给页面添加视频,该怎么插入视频呢?下面我们就来看看axure页面添加视频的教程,需要的朋友可以参考下
网页上有视频是一件很常见的事情,想要实现这个效果,我们可以先使用axure制作这个网页原型,下面我们就来看看通过axure在页面中嵌入视频的教程。
- 软件名称:
- 原型设计工具Axure RP Pro 8.1特别版 中文汉化特别版(附汉化包+注册码+安装教程)
- 软件大小:
- 90.5MB
- 更新时间:
- 2018-05-24立即下载

1、首先我们打开软件,在元件库中找到“内联框架”(如图)。

2、选择内敛框架并把内敛框架拖入到画布中,调整大小(如图)。

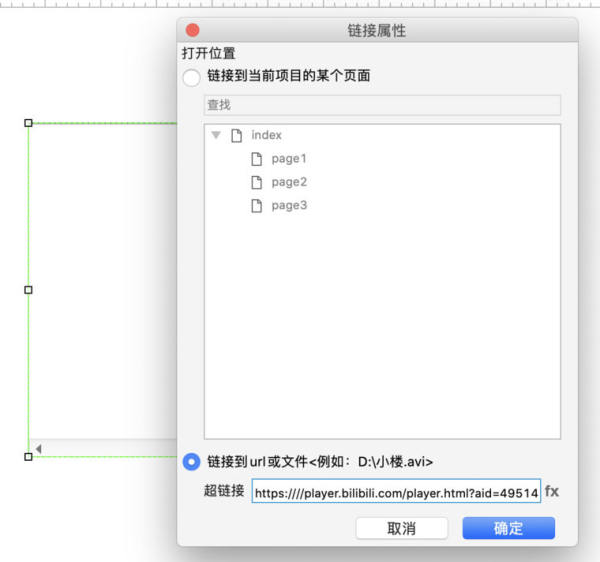
3、选中绘制好的内联框架鼠标双击,在弹出的对话中勾选“链接到URL或文件”。并在输入框中输入您的视频地址。(这里我们建议您可以先把视频传到一些视频网站如:b站、优酷、爱奇艺等等。然后复制地址到输入框即可)(如图)。

4、保存文件,在浏览器中打开查看视频是否引入成功(如图)。

1、选择内联框架
2、调整内联框架大小
3、为联框架加入链接
4、验证查看
以上就是axure页面添加视频的教程,希望大家喜欢,请继续关注html中文网。
相关推荐:
以上就是axure怎么插入视频? axure页面添加视频的教程的详细内容,更多请关注0133技术站其它相关文章!








