Axure怎么制作折叠面板效果的原型?网页中我们经常能看到折叠展开的效果,该怎么制作折叠面板效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下
Axure制作网页原型的时候,想要制作一个折叠面板效果,该怎么制作呢?下面我们就来看看详细的教程。
- 软件名称:
- 原型设计工具Axure RP Pro 8.1特别版 中文汉化特别版(附汉化包+注册码+安装教程)
- 软件大小:
- 90.5MB
- 更新时间:
- 2018-05-24立即下载

1、打开Axure工具,首先从元件库中拖入本次需要的元件,如下图所示。

2、然后调整元件的大小样式,形成一个新的效果,如下图所示。

3、同样的方式,我们制作出三个折叠面板的效果,如下图所示。

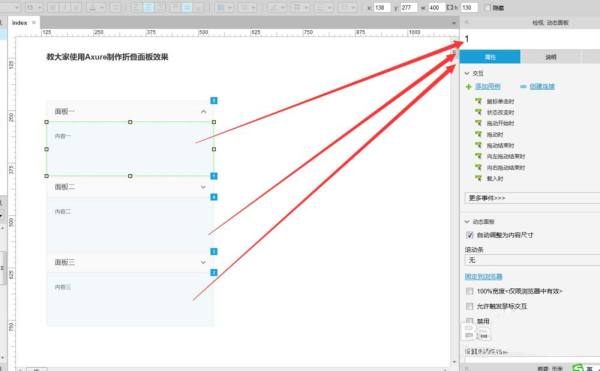
4、在制作中将折叠内容做为动态面板显示,并且给各个动态面板命名,如下图所示。

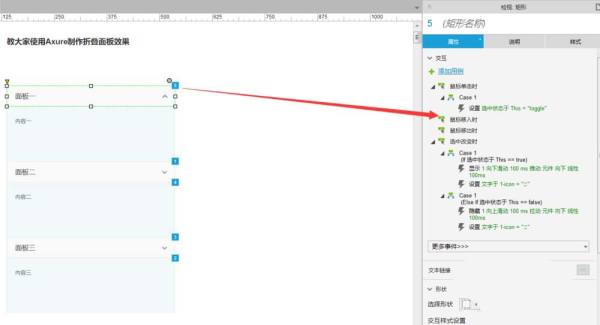
5、下面开始给面板一做交互事件,如下图所示。

6、同样的方式,再给面板二和面板三做交互事件,如下图所示。


7、事件设置完成后,F5预览看一下效果,如下图所示。

以上就是Axure制作折叠面板效果的原型的教程,希望大家喜欢,请继续关注html中文网。
相关推荐:
以上就是Axure怎么制作折叠面板效果的原型?的详细内容,更多请关注0133技术站其它相关文章!








