谷歌浏览器怎么模拟手机浏览访问网页的效果?谷歌浏览器打开网页想要实现使用手机浏览的效果,该怎么实现这个效果呢?下面我们就来看看详细的教程
谷歌浏览器想要实现使用利用谷歌浏览器浏览手机访问页面的功能,该怎么设置呢?下面我们就来介绍两种方法,请看下文详细介绍。
- 软件名称:
- Chrome谷歌浏览器64位版 49.0.2623.110 离线官方正式版
- 软件大小:
- 49.5MB
- 更新时间:
- 2016-03-30立即下载

单击开始---->所有程序,选择Google Chrome选项,打开谷歌浏览器。

方法一:
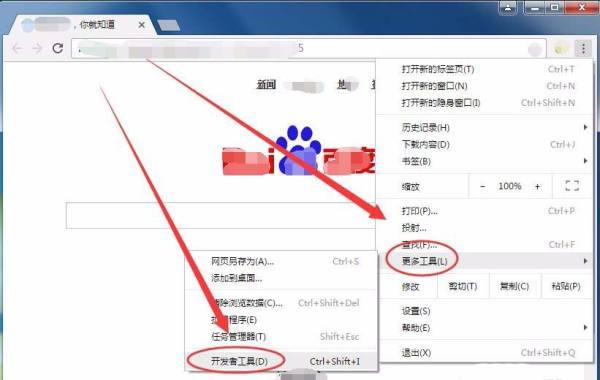
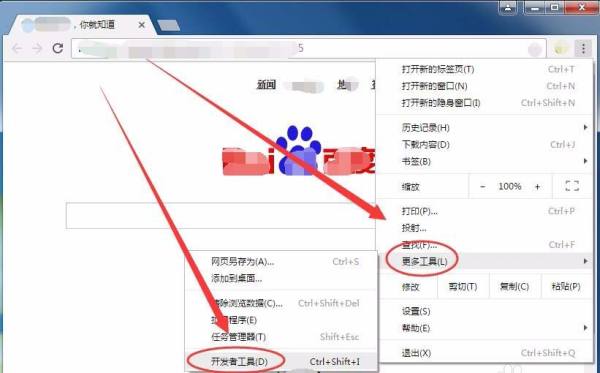
1、打开浏览器后,单击右上方的菜单浏览按钮。

2、单击更多工具---->开发者工具选项,如下图所示。

方法二:
1、按下键盘上的F12键

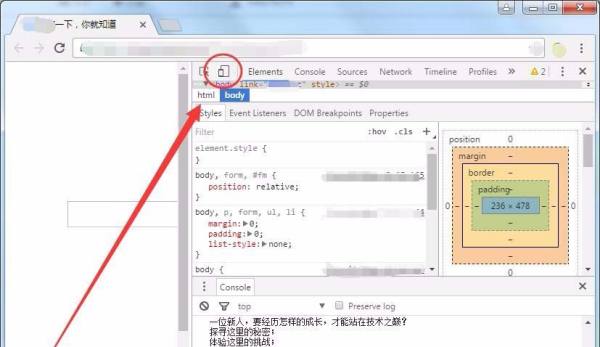
2、开发者工具打开以后,选择手机图标的按钮。

3、可以看到浏览器的页面,变成了手机访问页面效果了。

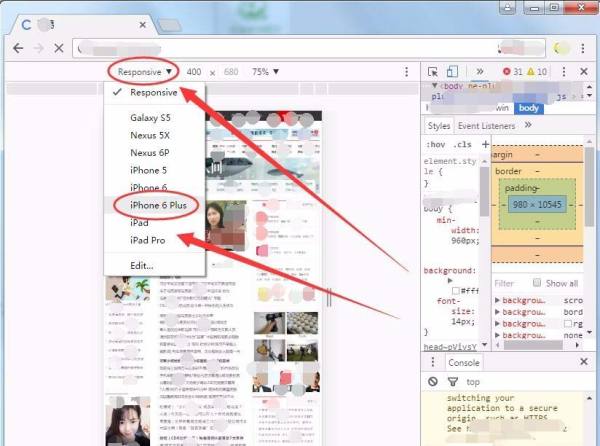
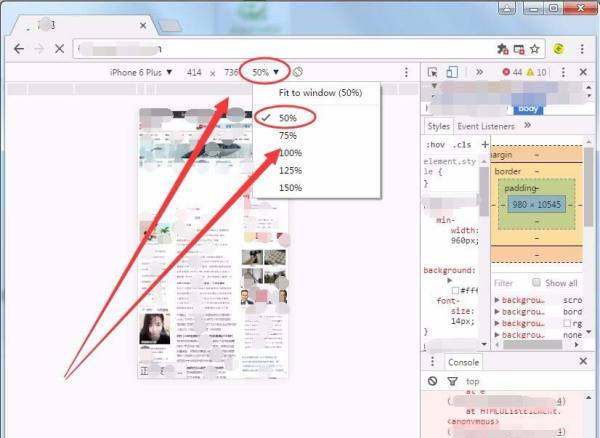
4、单击上方的Responsive选项,可以选择模拟的手机型号,本人选择了iPhone 6 Plus选项。

5、上方的显示比例处,可以设置浏览器显示页面的比例,本例选择了50%。

6、单击显示比例旁边的按钮,可以切换为横屏显示或竖屏显示。

以上就是谷歌浏览器模拟手机浏览访问网页的过程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
以上就是谷歌浏览器怎么模拟手机浏览访问网页的效果?的详细内容,更多请关注0133技术站其它相关文章!








