
react-bootstrap是什么?
React-Bootstrap是可重用的前端组件库。React-Bootstrap是一款基于ReactJS对Bootstrap进行封装的库。
官网:https://react-bootstrap.github.io
react-bootstrap和bootstrap的关系?
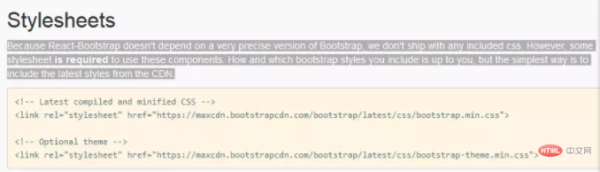
react-bootstrap的样式组件依赖于bootstrap。(如下图1是官网的解释)

在react中如何使用React-bootstrap?
安装:
cnpm install react-bootstrap --save;
写内容组件要用到react-bootstrap的组件的时候,要从react-bootstrap中导入所需的组件;
例如:在组件component.js中,要用到React-bootstrap的Button组件,具体写法如下:
import React from‘react’;
import {Button} from ‘react-bootstrap’;
export default class MyComponent React.Component{
constructor(props){
super(props);
}
render(){
return(
<div>
<Button bsStyle="default"></Button>
</div>
);
}
};在index.ejs的模板头部,引入bootstrap.css。
在dist文件夹下放入bootstrap.css源码。
更多web前端开发知识,请查阅 HTML中文网 !!
以上就是什么是React-Bootstrap?的详细内容,更多请关注0133技术站其它相关文章!




